
8/18にMdNから出版された「現場のプロが教える WEBデザイン 新・スタンダードテクニック37」を読みました。『今どき』のWebデザインのトレンドを幅広く解説しながら、代表的な手法を取り上げて、詳しい実装方法まで掲載している本書。
「最近よく見るあのサイトの手法、実際どうやるんだっけ?」そんな疑問が立ちどころに解決しそうなTIPSが詰まっています。実際に実務でWeb制作に当たっていても、全ての手法を網羅するのは至難の業だったりするので、かなり実践で活用できそうな一冊だと思いました。
最新のWebデザイン・トレンドをばっちり網羅
Webデザインの『新』スタンダードテクニックと銘打った本書。取り扱う範囲は、レイアウトから、ナビゲーション、エフェクトにユーザビリティと、多岐に渡っています。
そのどれもが、どこかで見たことがあるような、最近のWebデザインの流行をばっちり押さえた内容なので、各章の初めに書かれた概論を読むだけでも、今どきのトレンドに関する知識や用語の意味などが身に付くでしょう。

また、各セクションは、さらに細かいTIPSに落とし込まれているので、実装手法のレファレンスとして本書を紐解けば、個々のデザインや表現を実践する際の参考書として活用することができます。
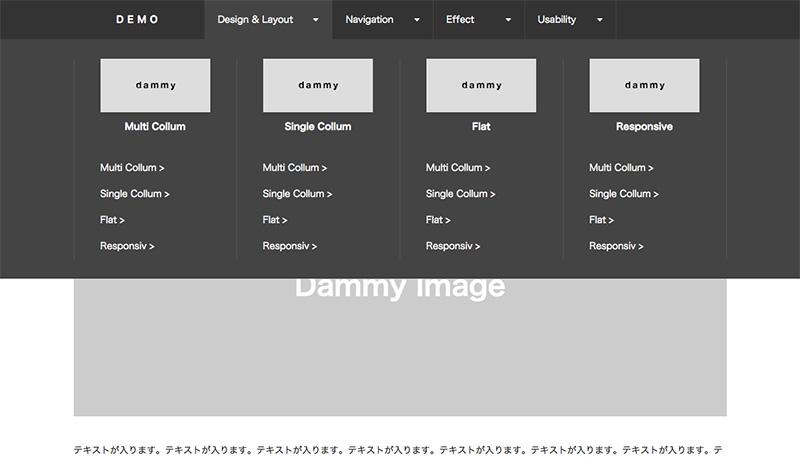
例えば、メディアサイト風のレスポンシブ・サイトや、メガドロップダウン・メニューを作りたいと思ったら、そのパートだけを参照すれば、同じようなデザインや動きを実装できるようになっているのです。
ソースコード中心の実践的な解説が豊富
実際の解説パートでは、ステップ・バイ・ステップで詳しいソースコードを掲載しながら、実装方法が紹介されています。jQueryのライブラリや、BootstrapなどのCSSフレームワークを活用できるものについては、積極的にツールを導入しているものも多いのですが、Lightbox程度であればイチから組んでみよう、という方針で書かれているのも本書の特徴・・。
しっかり学習しながら読み込んでいけば、簡単なUIパーツやエフェクトなどは自力で実装できるようになるので、コーディングスキルの向上にはもってこいなのではないでしょうか?

また、ライブラリやプラグインを探すにしても、思い通りの機能が実現できなかったり、特定の環境に対応していなかったり、ということもあるでしょう。その点、本書で紹介されているのは現場のプロが活用しているものばかりだし、各サンプルごとに対応ブラウザのバージョンも書かれているので安心です。
どんなツールを選んだり、どんなコーディング手法を使って実装しているか、といったところを踏まえて熟読すれば、さらに業界のトレンドを掴むヒントが得られるかもしれません。

移り変わりの早い時代ならではの編集スタイル
HTML/CSSの書き方や、デザインソフトの使い方を教えるマニュアル本はたくさんありますが、基礎からじっくり学んでいるうちに、新しいバージョンが出てきて、結局新しい技術に乗り遅れてしまった・・。皆さんも一度はそんな経験をされたことはないでしょうか?
もちろん書籍の刊行サイクルの問題もありますが、とりわけ昨今のWeb業界を取り巻くスピードはめまぐるしいものがあるので、一般的な教科書スタイルの学習では、最新のトピックをキャッチアップするのは難しいかもしれません。

本書は総勢20人以上もの『現場のプロ』を招集するという、異例の制作体制で編纂されていますが、そんなところにも、時代に要求に応えるためのスピード意識が現れているような気がします。
若手のクリエイターから経験者まで様々な執筆者が名を連ねていますが、いずれも現場で活躍していたり、Webコミュニティに積極的に関わっている人ばかりなので、そのセンスや情報の鮮度については、かなり信頼性が高いと言っていいでしょう。
まとめ
今どきのWebデザインの手法を集めた「現場のプロが教える WEBデザイン 新・スタンダードテクニック37」。色んなUIやエフェクトの作り方がつまびらかに解き明かされているので、私のような実装好き・コーディング好きの人間にとっては、まさに唾涎ものの一冊だと思います。
ただし、内容がソースコードの解説に寄り過ぎているので、ビジュアル・デザイン寄りのWebデザイナーの人にとっては、難解に感じられる部分が多いかもしれません。これは、まだ国内では分業制でデザインをやっている現場も多いと思われるだけに、『WEBデザイン』本を標榜する本書としては、心配な点でもあるのですが・・。
なので、本書を読んでCSSやJavascriptの理解に不安を感じた方は、基礎学習と合わせて導入することをお勧めします。特に、最近のCSS設計手法であるBEMや、人気のCSSフレームワーク「Bootstrap」等が随所に登場してくるので、「CSS設計の教科書」や「これからのWebサイト設計の新しい教科書」を合わせて読むと、理解が深まるのではないでしょうか?
