
先月MdNから出版された「これからのWebサイト設計の新しい教科書」を読みました。Webサイト設計、すなわち『Webデザインの教科書』と銘打っている意欲的なタイトルの本書ですが、近年その重要性が高まるCSSフレームワークの中でも、Bootstrapの活用法に絞って解説されているのが大きな特徴です。
Bootstrapのカスタマイズは、1年ほど前からプライベートワークで取り組んでいるメインテーマの1つだったので、実践パートは喉から手が出るほど知りたい内容だったのですが、フレームワークを使う意味や、時代の変化に合わせたワークフローの改善など、より大きな枠組みに落とし込まれている点が革新的だと思いました。
制作現場を変えつつあるCSSフレームワークの実態
日本国内でもここ数年来、BootstrapやFoundationといったCSSフレームワークの名前を耳にする機会が増えたかと思います。ただし、実際には「お手軽にそれっぽいWebサイトが作れる、便利なテンプレート」程度にしか認識されておらず、Web制作に携わる人の間ですら、「まだまだクライアントワークで使うのはとても無理」と思われているのが実情ではないでしょうか?
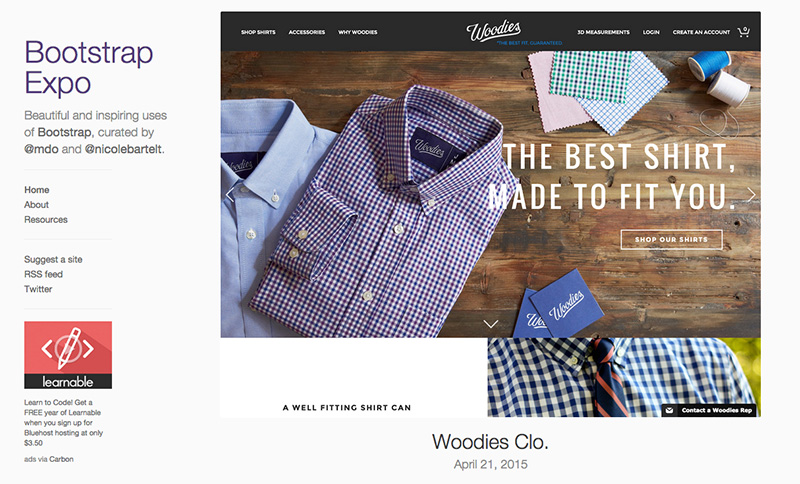
一方で、海外の事例に目を向ければ、名だたる大企業のWebサイトでBootstrapが採用されていたり、標準のBootstrapテンプレートからは似ても似つかないほど洗練されたデザインにカスタマイズされた、スタイリッシュなサイトを目にすることができます。
また、本書で解説されている通り、CSSフレームワークは近年その需要が増え続けるスマートフォンをはじめとした、マルチデバイス対応などの作業工数を大幅に削減できる他、Web制作のワークフローそのものを劇的に短縮する可能性を秘めているものです。
著書の一人であるこもりまさあきさんは、よくセミナーや動画などで、Bootstrapをはじめとした最新ツールを用いたWebサイトの構築手順を実演されているのですが、魔法のような速さでWebサイトが出来上がっていく様を目の当たりにすれば、誰しも過去に囚われた先入観を改めざるを得ないのではないでしょうか?

なぜCSSフレームワークを使うのか?
そんな、海外では当たり前(?)のCSSフレームワークの活用手法を学べるだけでも極めて有用なのですが、本書の内容はそういった実装面だけに留まりません。本書の序盤では「なぜCSSフレームワークを使うのか?」といった根本的なところから優しく解き明かしてくれます。
スマートフォンやタブレットなどの登場によってデバイスの多様化が進む中で、『モバイルファースト』という言葉が注目されるようになりましたが、本書ではさらに一歩進んで『コンテンツファースト』や、『ユーザーファースト』といった考え方を提唱しています。
モバイル端末の普及が人々のネットとの接し方を変え、従来のページ単位のサイト構成からよりストーリー性を重視した形へ・・といったように、『Webデザイン』に求められるもの自体が変わりつつあるというのです。
そんな「これから」のWebサイトの制作現場で威力を発揮するのが、マルチデバイス対応やコンポーネント設計といった面で、積み重ねられた知見を持ち、一日の長があるCSSフレームワークということなのでしょう。
CSSフレームワークがもたらすもの
BootstrapやFoundationというと、デザイナーやエンジニアが触るものというイメージがあるかもしれませんが、CSSフレームワークは上流工程から取り入れることで、より一層その真価が発揮されるものです。
近年その需要が増えているレスポンシブデザインを例に取ると、Photoshopでデザインカンプを起こしてからコーディング、という従来通りのフローに限界を感じている制作者も少なくないのではないでしょうか?
印刷物のデザインと変わらない、カンプに頼った確認方法では、実際のデバイスで見た時に「やっぱりイメージが違った」と言われて、何度も修正を余儀なくされることも少なくありません。
そんな時に役に立つのが、CSSフレームワークを用いたプロトタイプの作成です。提案の初期段階で、フレームワークを用いたモックアップを提示することで、作りながら改良を加えていくアジャイル型の制作フローを実現できることでしょう。
本書では、ドラッグ&ドロップだけで手軽にBootstrapベースのモックアップが作成できるツールなども多数紹介されています。本書で解説されている手法や考え方を導入すれば、ディレクターなど実際に手を動かさないメンバーも巻き込みながら、新しいワークフローを実践することができるのではないでしょうか?

Bootstrapのベストプラクティスを求めて
さて、本書の後半では本格的なBootstrapのカスタマイズ方法が解説されています。Bootstrapの利用方法には様々なやり方がありますが、国内の制作者に人気の高いSass版でのカスタマイズ法にも対応しているのが嬉しいポイント。
Sass版のBootstrapを使えば、必要なコンポーネントだけ切り出して組み込めるので、よりサイトの目的に沿ったオリジナリティの高いカスタマイズが可能になります。
さらに、Bootstrapはオープンソースで開発され、日夜頻繁にバージョンアップを繰り返しているので、長く使うためには、フレームワーク本体のアップデートにも対応した作り方が重要となります。
実は私も我流でカスタマイズしていたので、以前この辺りのやり方で著者の1人であるこもりさんに突っ込まれたこともあり、うまい方法を模索していたのですが、本書にはしっかりとその模範解答が掲載されていました(笑)
Foundationでは、元々カスタマイズ用のSassが本体に影響しないよう外に切り出されているのですが、Bootstrapでも同じようにオリジナルのSassと変数ファイルだけ、別ディレクトリにコピーして使えばよかったんですね・・。

まとめ
そんな、ちょっと他では聞けないような、超・実践的なテクニックが網羅されているだけでも価値の高い本書。Bootstrapのカスタマイズに関して、ここまで突っ込んだ内容を知るには、海外のリソースを当たるしかないと思っていただけに、個人的にはかなりエポック・メイキングな一冊となりました。
一方で、Bootstrapに関する技術書という枠を越え、CSSフレームワークを用いた新しいWebサイト設計の解説書という体裁に落とし込んだ企画・構成力には、Webの制作現場をボトムアップしたいという、著者陣の強い意欲を感じさせます。
Web制作を生業にする人にとってさえ、かなり新鮮な内容だと思われますが、これからWebサイトを作ってみたいと思っている新しい世代の制作者にこそ、オススメしたい書籍だと思いました。本書を教科書代わりに、最新の制作手法や考え方を身につければ、驚くほど速く理想のWebサイトが作れるようになるかもしれません。
