
WordPress公式ディレクトリに公開しているテーマ「tsumugi」をアップデートし、5/5にバージョン2.2.1をリリースしました。
WordPress 5.0以降に標準搭載されているブロックエディターに完全対応したので、より柔軟なコンテンツ作成を体験してみてください。
ブロックエディタースタイル対応
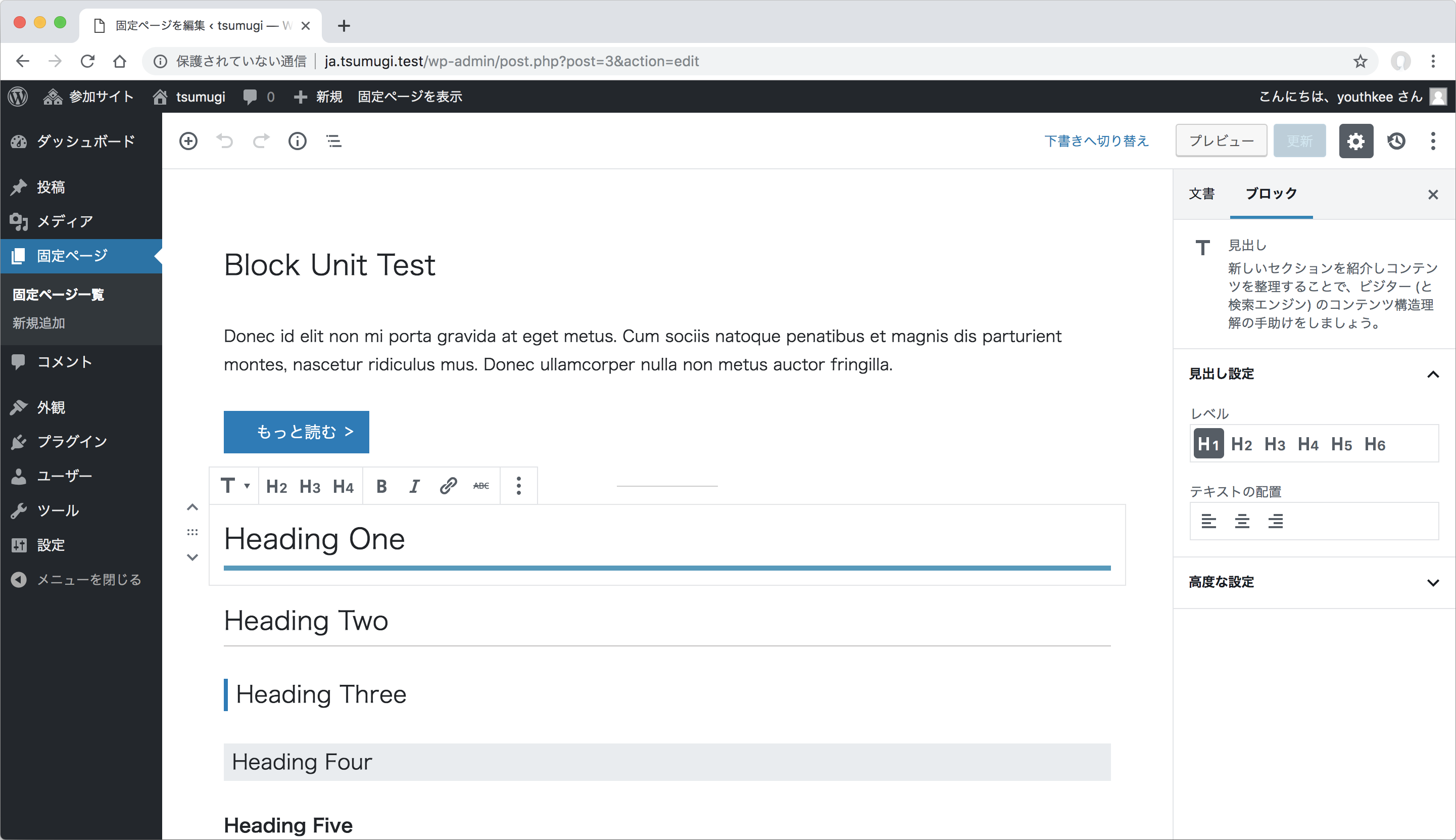
WordPress 5.0以降の編集画面では、コンテンツを『ブロック』単位で編集できるブロックエディターが採用されていますが、この機能に未対応のテーマでは編集中の画面に実際のサイト上の見た目やデザインが反映されません。
「tsumugi」v2.2.1では、ブロックエディタースタイルに完全対応したため、実際のデザインを正確にプレビューしながら、コンテンツの追加や編集が行えるようになりました。

ブロックエディターでは、『見出し』や『段落』『画像』といったパーツをブロック単位で追加したり、ドラッグ&ドロップで並び替えることができるので、より自由にコンテンツ編集を行えます。
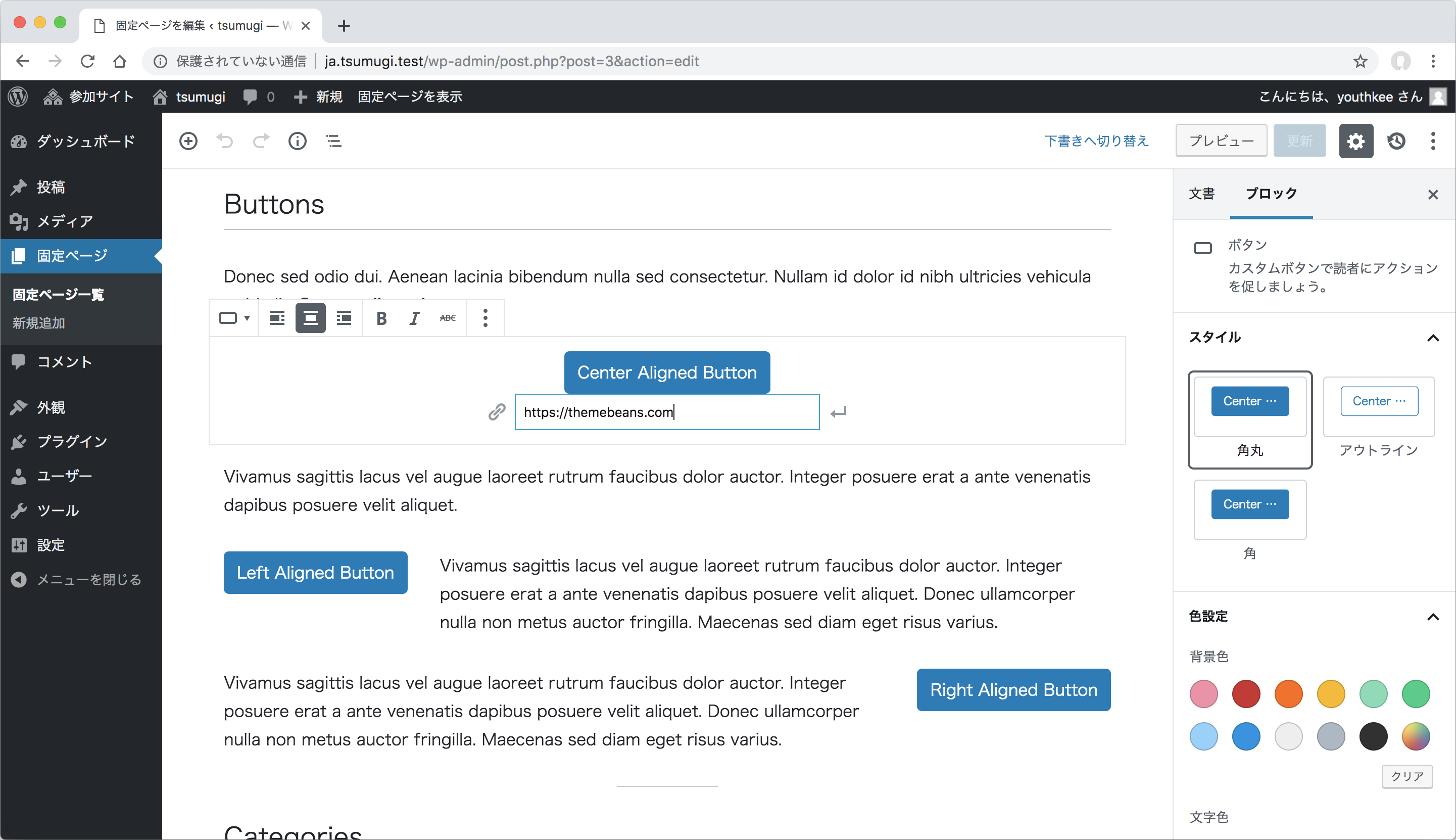
また、WordPress 4.x以前の編集画面にはなかった『ボタン』や『テーブル』といった便利なブロックも追加されているので、ぜひテーマと合わせて活用してみてください。

幅広ブロック対応
もう一つの新機能としては、同じくWordPress 5.0から登場した幅広ブロックへの対応を行いました。
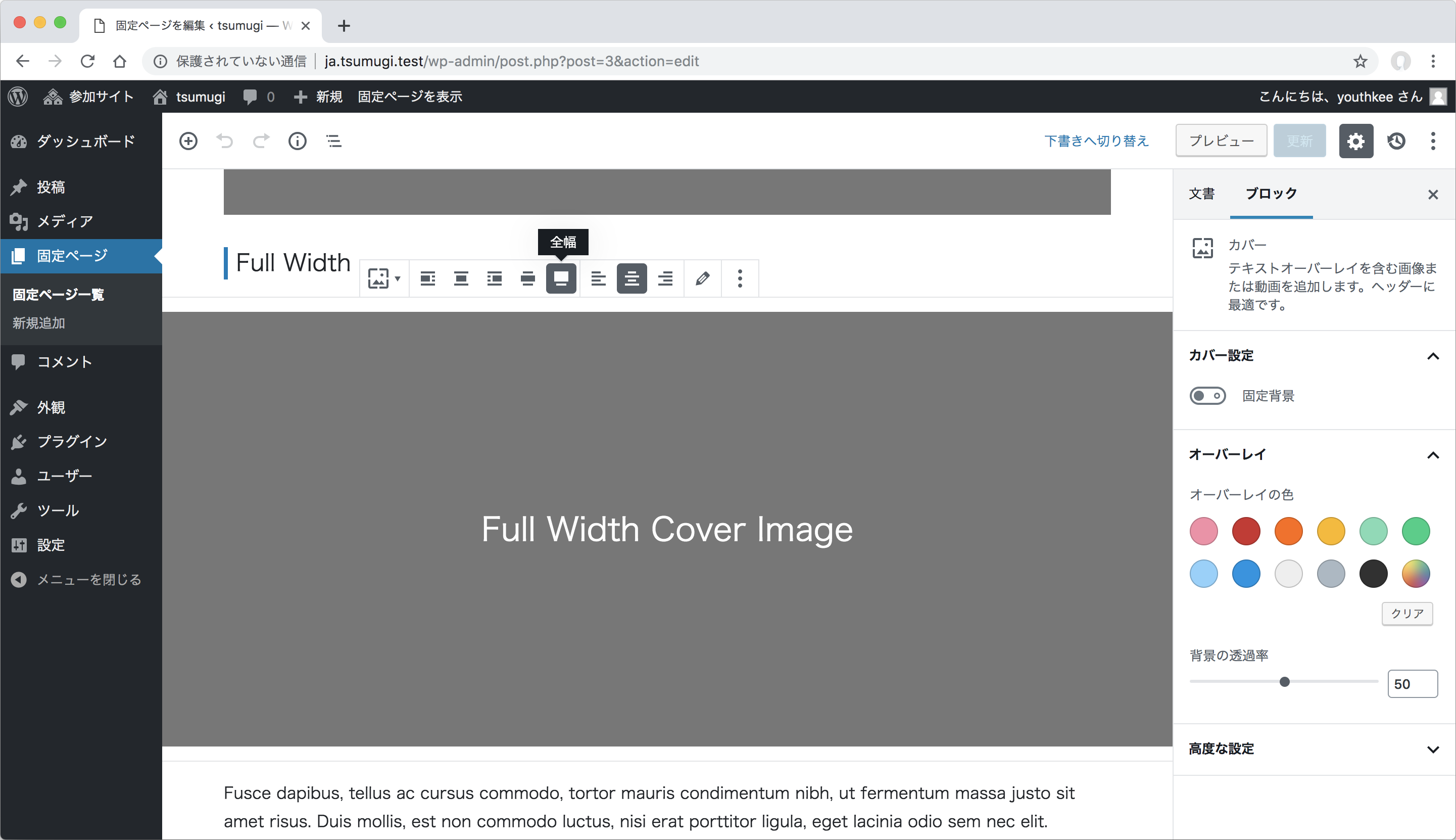
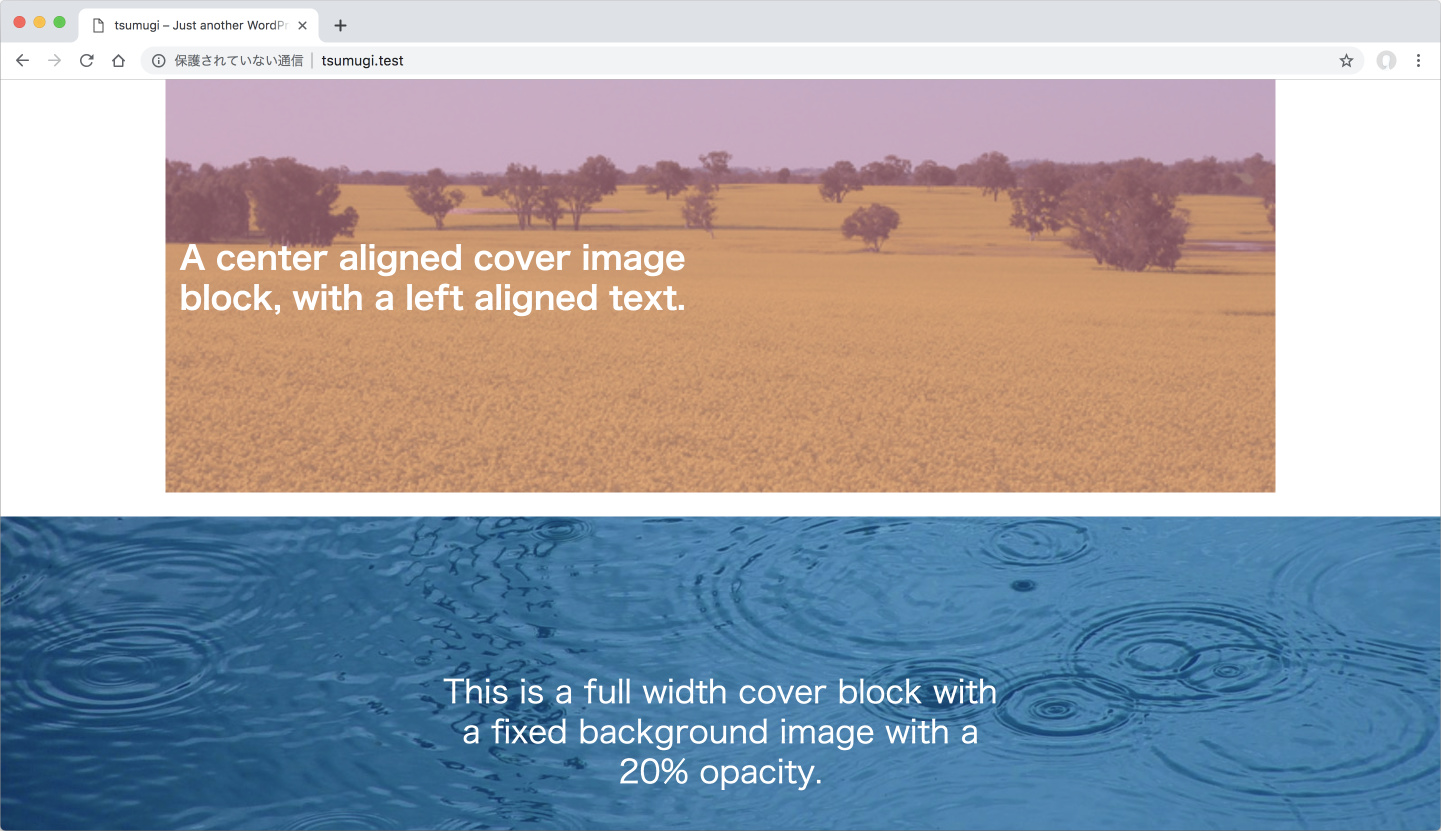
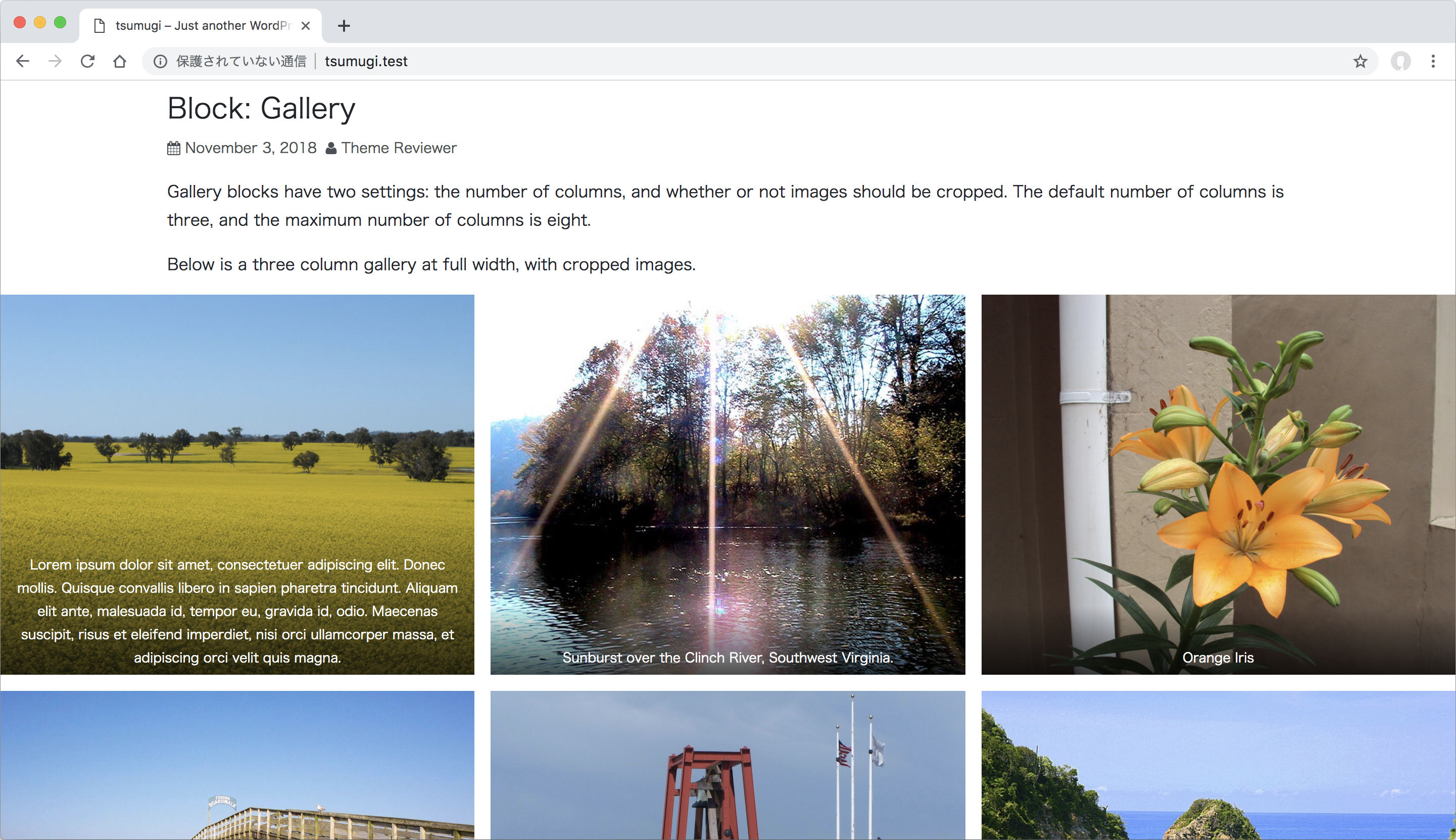
WordPress 5.0以降のブロックエディターを使用した場合、『画像』や『カバー』『ギャラリー』といった一部のブロックに対して、「幅広」「全幅」といったボタンが表示され、これらのオプションを使用できるようになります。

「幅広」を指定すると通常のコンテンツ幅よりもワイドに、「全幅」を指定するとページの横幅いっぱいにコンテンツをレイアウトすることができます。
「tsumugi」では元々モバイルファーストなデザインにしているため、幅広・全幅対応にはマッチしやすい特性がありますが、今どき風のダイナミックなサイトが手軽に作れるので、ぜひこちらも活用してみてください。

WordPressのテーマをブロックエディター対応するには?
WordPress 5.0は去年の12月にリリースされたばかりなので、世の中に配布されているテーマの中にはブロックエディターに対応していないものが多数存在している状況です。
WordPress 5.0開発中には、ブロックエディター(Gutenberg)に対する対応方針が定まっておらず、力技でスタイルを上書きするような手法が出回っていた時期もありましたが、その後コアの実装方法も変わりました。

現在は、旧来のビジュアルエディターへの対応と同じく、add_editor_style関数を用いた方法で実装できるので、function.phpに以下の一行を加えるだけで対処できる部分も少なくありません。
add_theme_support( 'editor-styles' );その上で、「Block Unit Test for Gutenberg」プラグインなどを用いて、スタイルがうまく当たっていないブロックを確認しながら、必要なスタイルをエディター用CSSに追加していきましょう。
⇒Gutenbergのブロックエディターにテーマのスタイルを適用する方法 – Qiita
デフォルトブロックへの対応
ブロックエディターへの対応として、もう一つやらないといけないのが、デフォルトブロックへの対応です。
デフォルトブロックとは、先ほど紹介した幅広・全幅ブロックを始めとした、ブロックエディターで作成できるようになった新たなコンテンツのスタイルを指します。
これを指定しておかないと、エディター上では正しいレイアウトで見えているコンテンツが、実際のサイト上では崩れてしまうことがあるので、注意が必要です。

これも基本的にはfunction.phpに以下の一行を加えることで対応可能です。
add_theme_support( 'wp-block-styles' );ただし、この関数で読み込まれるのは、あくまでデフォルトのスタイルなので、テーマ用に細かくカスタマイズしたい場合は、この関数を使わずに個々に指定していってください。
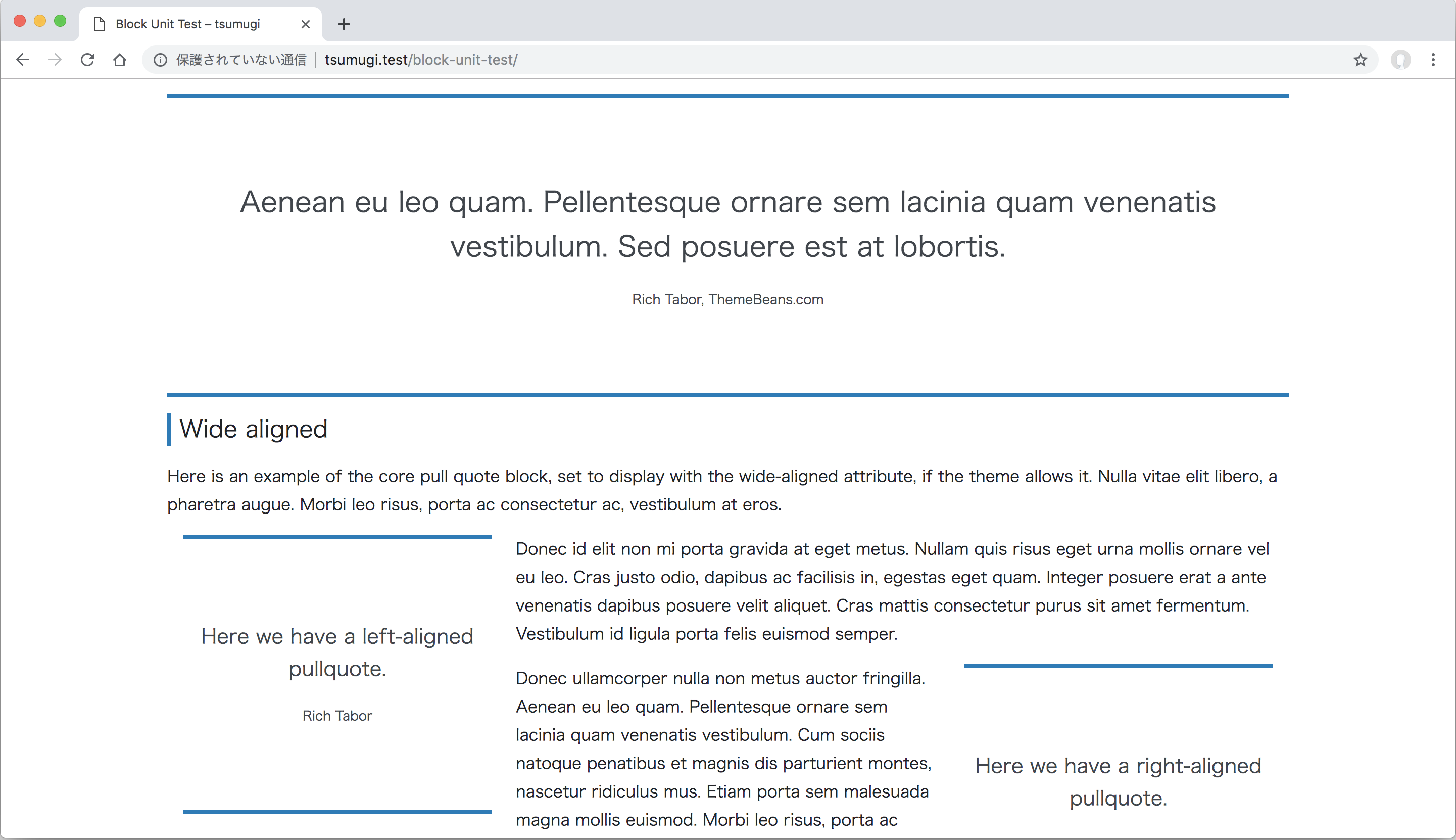
デフォルトブロックの確認は、先ほど紹介した「Block Unit Test for Gutenberg」プラグインでもできますが、英語版のテーマユニットテストデータでもデフォルトブロックに対応しているので、開発環境にインポートして検証してみるといいでしょう。

まとめ
WordPress 5.0のリリースからはだいぶ遅れてしまいましたが、ようやくWordPress 5.0の目玉機能であるブロックエディターへの対応ができました。
「tsumugi」はシンプルなブログ用途をコンセプトとしていて、それ自体スターターテーマのような使い方も想定しているので、ブロックのスタイルもデフォルトに近い形にしていますが、今後もコアに寄り添ったアップデートを心がけたいと思います。
また、今回リリースしてみて気づいたのですが、公式ディレクトリでも『ブロックエディタースタイル』『幅広ブロック』に対応したテーマは、まだわずかしか存在していないのが実情です。(※2019年5月13日時点でそれぞれ16件と26件)
本記事でも紹介した通り、既存テーマのブロックエディター対応自体は、基本的にはそれほど難しくないので、もし重い腰を上げられずにいるテーマ制作者の方がいたら、ぜひ参考にしてみてもらえると嬉しいです。
関連リンク
- Gutenbergのブロックエディターにテーマのスタイルを適用する方法 – Qiita
- Theme Support – The new Gutenberg editing experience — WordPress
- Block Unit Test for Gutenberg – WordPress プラグイン | WordPress.org
- WPTRT/theme-unit-test: Theme Unit Test(テーマユニットテストデータ・英語版)
