
当サイトはBootstrapとWordPressを使って構築しているのですが、Youtubeの動画などを埋め込んだ時に、スマートフォンで見るとメディアが縦に間延びしてしまうことがありました。これはメディアの埋め込みタグがレスポンシブサイトに対応していないことが原因です。
そこで先日購入した「これからのWebサイト設計の新しい教科書」を参考に、Bootstrapの汎用クラスを使ってレスポンシブ対応を行い、さら��更新しやすいように、メディアの埋め込み部分をショートコードとして登録しました。同じようにBootstrap製のテーマを利用している方は、参考にしてみてください。
目次
メディアの埋め込みはレスポンシブ対応されていない
ブログにYoutubeの動画を掲載する場合、Youtubeのサイトから「埋め込みコード」を取得して、貼り付けることが多いと思うのですが、そのままWordPressの投稿画面でペーストして埋め込むだけだと、スマホで閲覧した際に表示が崩れてしまうことがありました。
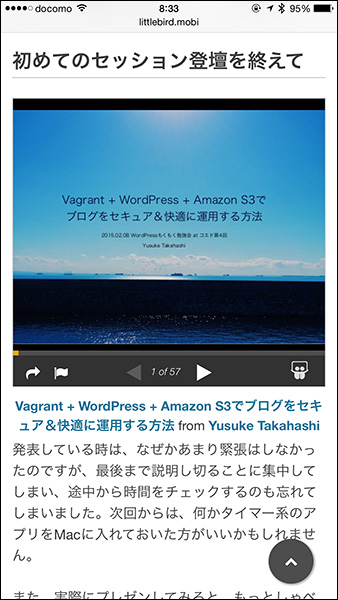
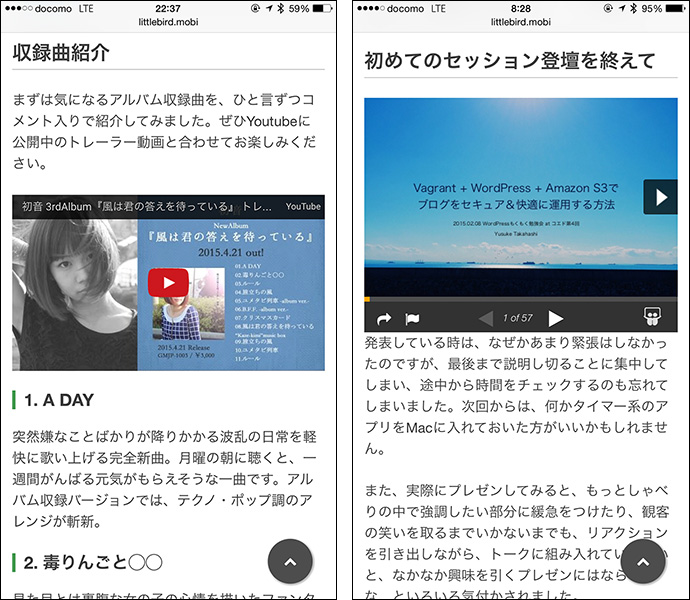
実際の画面を見るとこんな感じ・・。動画エリアが縦に長くなってしまい、上下に黒い余白ができてしまっています。

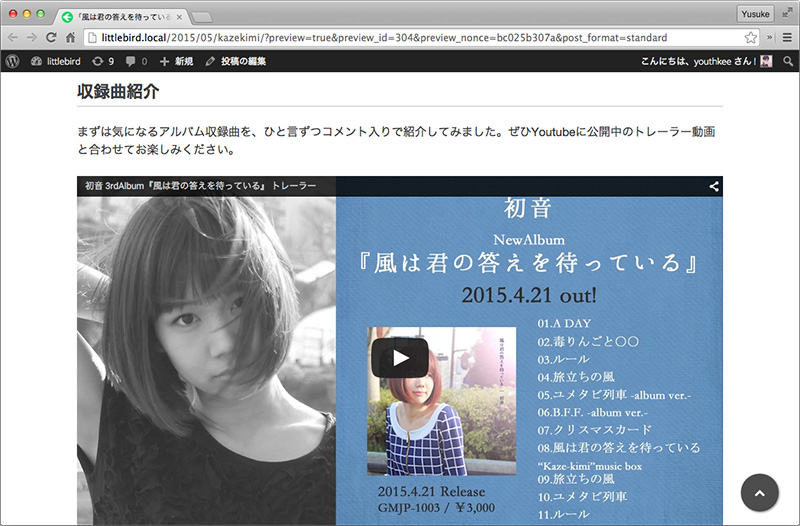
また、SlideShareのスライドを埋め込んだ時も、同じように表示サイズが変わってしまい、非常に読みにくくなってしまいました。

どちらもiframeタグを使って埋め込んでいるのですが、HTML上でサイズ指定をしているため、レスポンシブサイトに対応していないのが、表示崩れの原因ではないでしょうか?
具体的には、幅についてはmax-width:100%;が効いているため、画面にフィットしているのですが、高さが固定値のままになっているため、間延びしたようなレイアウトになってしまうのです。
Bootstrapのレスポンシブ対応classを使う
そこで、CSSやJSを使ってこの不具合を解消する方法はないものか?と悩んでいたのですが、ちょうど先日購入した「これからのWebサイト設計の新しい教科書」を読んでいたところ、BootstrapにはYoutubeなどのメディア埋め込みをレスポンシブ対応させる、便利なCSSクラスが用意されていることを知りました。
「embed-responsive」というclassと、「embed-responsive-16by9」というclassを組み合わせると16:9の画面比率、「embed-responsive-4by3」というclassを組み合わせると4:3の画面比率でレスポンシブ対応させることができます。実際のソースコードで書くとこんな感じ・・。
<div class="embed-responsive embed-responsive-16by9"> <iframe width="640" height="360" src="https://www.youtube.com/embed/JBKLX9QfCiQ?rel=0" frameborder="0" allowfullscreen></iframe> </div>
このように、所定のclassを付与したdivでiframeを囲ってあげるだけで、メディアの縦横比を維持した上で、スマホで見た際にデバイスの画面幅にフィットさせることができました。

PCでの閲覧時にはサイズを固定幅にする
しかし、このままではもう一つの問題が起こってしまいます。スマホで見た時にはちょうどいいサイズで表示してくれるのですが、PCで見た時にも100%幅に拡大されてしまうのです。特に当サイトの場合は、1カラムデザインなので、これではちょっと動画エリアが大き過ぎて、逆にコンテンツの本文が読みにくいですよね・・。

そこで今度は、「lb-embed」という独自クラスを作成し、外側をさらにもう一つのdivで囲むことにしました。
<div class="lb-embed"> <div class="embed-responsive embed-responsive-16by9"> <iframe width="640" height="360" src="https://www.youtube.com/embed/JBKLX9QfCiQ?rel=0" frameborder="0" allowfullscreen></iframe> </div> </div>
この独自クラスで囲んだ要素全体を、PCなど画面の大きいデバイスで見た際には固定幅にしたいと思います。オリジナルで作成しているLESSファイルに、以下のようなスタイルを定義しました。
.lb-embed {
width: 100%;
@media (min-width: @screen-sm) {
width: 640px;
display: block;
margin-left: auto;
margin-right: auto;
text-align: center;
}
}
これで、メディアの埋め込み領域に対して、スマートフォン以外で見た時には640pxの固定幅を指定し、コンテンツ内でセンター寄せにすることができます。スマホとPC両方でチェックしてみましたが、いい感じに収まりましたね。

メディアの埋め込みをショートコード化する
さて、これで思い通りの見た目は実現できたのですが、上記のHTMLタグを毎回WordPressの投稿画面に入力するのはちょっと手間ですよね・・。そんな時に役に立つのが『ショートコード』。
当サイトのブログでは、特に音楽関係の動画や、セミナー・勉強会などのスライドを掲載することが多いので、入力を楽にするためにもYoutubeとSlideShareのタグを、今回作成したタグごとショートコード化して、いつでも呼び出せるようにしたいと思います。
Youtube用のショートコードを作成
// embed responsive
function littlebird_youtube_embed($atts) {
extract(shortcode_atts(array(
'id' => 0,
'ratio' => '16by9',
), $atts));
return '<div class="lb-embed"><div class="embed-responsive embed-responsive-' . $ratio . '"><iframe width="640" height="360" src="https://www.youtube.com/embed/' . $id . '?rel=0" frameborder="0" allowfullscreen></iframe></div></div>';
}
add_shortcode('youtube', 'littlebird_youtube_embed');
Youtube動画の埋め込みをショートコード化するには、使用しているテーマの「functions.php」に上記のように記述すればOKです。今回は「embed responsive」というコメント入りでfunctions.phpの一番下に追記しました。
参考:WordPressのショートコードを自作してみる | webOpixel
ショートコードには、引数と初期値を指定できるので、Youtubeの動画IDと縦横比を設定しました。16:9の画面比率でいい場合は、動画URLのID部分だけを入力すれば呼び出せます。
[youtube id=JBKLX9QfCiQ]
縦横比を4:3にしたい場合は、以下のように「ratio」の引数も合わせて記述してください。
[youtube id=JBKLX9QfCiQ ratio=4by3]
続いて、SlideShareのスライド用に以下のショートコードも設定しました。
function littlebird_slideshare_embed($atts) {
extract(shortcode_atts(array(
'id' => 0,
'ratio' => '16by9',
), $atts));
return '<div class="lb-embed"><div class="embed-responsive embed-responsive-' . $ratio . '"><iframe src="https://www.slideshare.net/slideshow/embed_code/' . $id . '" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe></div></div>';
}
add_shortcode('slideshare', 'littlebird_slideshare_embed');
こちらもサイズが初期値の16:9で問題ない場合は、SlideShareのIDだけ指定する形で大丈夫です。
[slideshare id=44398949&doc=wpmoku-150208-youthkee-vagrantwps3-150208013018-conversion-gate02]
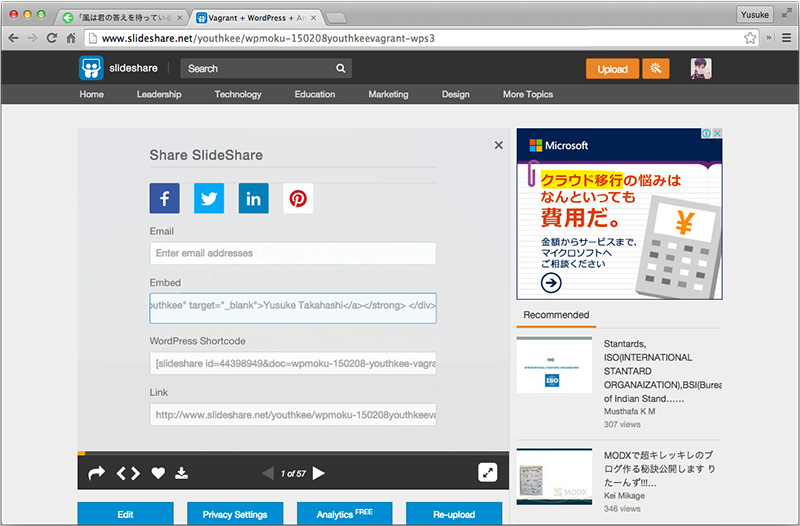
ちなみに、このID入りのショートコードは、SlideShareのスライド画面で「Embed this presentation」をクリックした際に「WordPress Shortcode」という欄に出てくるコードと同じものなので、そこからコピペするだけで使えるようになっています。

ただし、このショートコードは本来SlideShare用のプラグイン「SlideShare for WordPress by Yoast」で使用しているものなので、今回紹介した独自の記述を使う場合には、プラグインと併用しないように注意してください。(※functions.phpでの記述が重複してしまうため)
まとめ
以上のような手順で、当サイトではよく使うYoutube動画とSlideShareのスライドを、マルチデバイス向けに最適化し、ショートコードを用いて簡単に更新できる仕組みを実現できました。
最近では、「Bootstrap」などのCSSフレームワークと、スターターテーマ「Underscores」を組み合わせてWordPressテーマを構築する手法が、Web制作者の間で一種のトレンドとなっている気もするので、そういったツールセットで取り組んでいる方には何かの役に立つかもしれません。
当サイトのテーマの制作手順については、GitHubやこちらのエントリーにもまとめてあるので、合わせて参考にしてみてください。
