
WordPress公式ディレクトリに公開しているテーマ「tsumugi」をアップデートし、5/5にバージョン2.2.1をリリースしました。
WordPress 5.0以降に標準搭載されているブロックエディターに完全対応したので、より柔軟なコンテンツ作成を体験してみてください。
タグ: Webデザイン
naru オフィシャルサイトを制作させていただきました。

1/19に公開された漫画家naruさんのオフィシャルサイトを制作させていただきました。サイト上ではプロフィールやギャラリーの他、オリジナルの漫画作品を無料で閲覧することができます。
マンガアプリで連載中の人気コミックを先読みできる、オフィシャルサイトだけの特典もあるので、少女漫画好きの方はぜひチェックしてみてください。
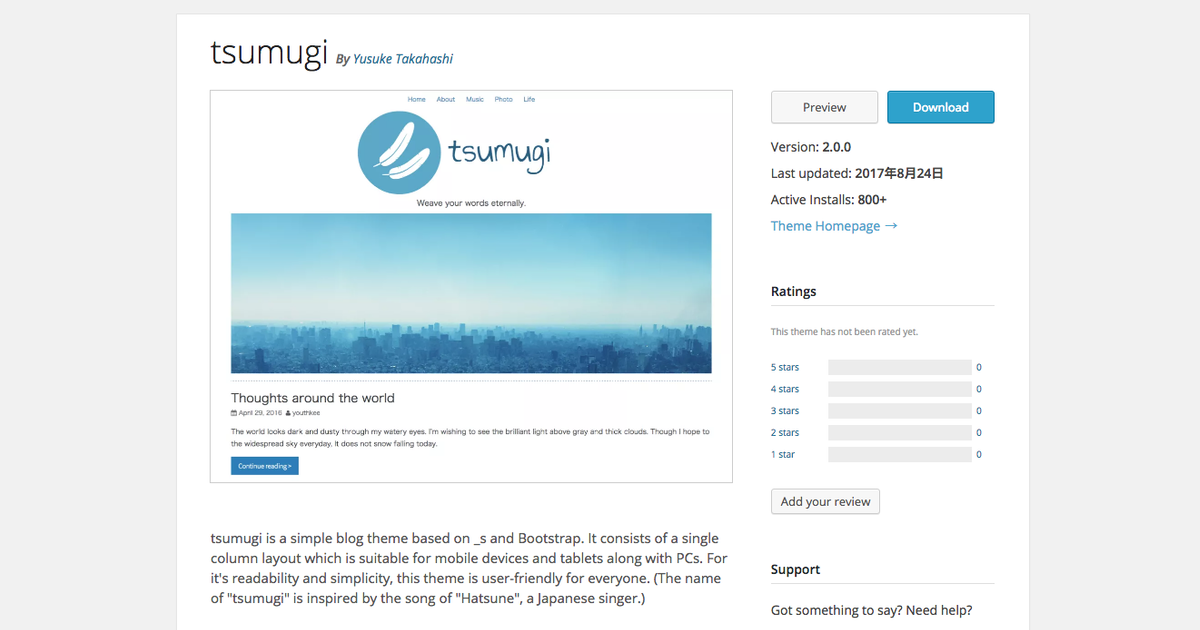
tsumugiの公式サイトをリニューアルしました。

WordPress公式ディレクトリに公開しているテーマ「tsumugi」の公式サイトをリニューアルし、テーマのコンセプトが伝わりやすい構成に変更しました。
また、ReadyShipというサービスとの連携で、WordPressと「tsumugi」をインストールした状態で、簡単にホームページを作成いただけるようになりました。
tsumugi v2.1.0をリリースしました。

WordPress公式ディレクトリに公開しているテーマ「tsumugi」をアップデートし、2/27にバージョン2.1.0をリリースしました。
Bootstrap 4正式版に完全対応した他、多数の改善を行い使い勝手が大幅に向上しているので、ご利用中の方はぜひ管理画面から更新してみてください。
書評:Webサイト、これからどうなるの?

Web制作の今と未来にまつわる最新トピックをコンパクトにまとめた解説書「Webサイト、これからどうなるの?」を読みました。フロントエンド回りの新技術をおさらいするのにも最適な本書。
UI/UXやWebマーケティング関連など、個人的にはこれまで斜め読みしていたキーワードも多かったのですが、包括的な知識をアップデートすることができました。
「tsumugi」をBootstrap4 Betaにアップデートしました。

WordPress公式ディレクトリに公開しているテーマ「tsumugi」は、これまでアルファ版として開発されていたBootstrapの次期バージョン4を使っていますが、そのBootstrap4が今月の10日にベータになりました。
いよいよ正式版まで秒読みの段階ですが、そんなv4 Betaにいち早く対応し、tsmugi v2.0.0としてリリースしました。ぜひ大幅に改善されたフレームワークと合わせて、tsumugiの新バージョンを使ってみてください。
ブログをリニューアルしました。
シンプルなWordPress用ブログテーマ「tsumugi」を公開しました。
トップへ戻るリンクを追加するWordPressプラグイン「Floating Top Link」を公開しました。

最近、WordPressコントリビュート活動の一貫として、公式ディレクトリ向けのテーマやプラグイン制作に取り組んでいるのですが、その中の一つであるプラグイン「Floating Top Link」が公式ディレクトリに登録されました。
『トップへ戻る』ボタンを表示するだけという、超シンプルなものですが、プラグインの作り方や、公式ディレクトリの申請フローを学習する上で、非常に良い題材になりました。今後、少しずつバージョンアップしていく予定なので、よかったら皆さんも使ってみてください。
Continue reading “トップへ戻るリンクを追加するWordPressプラグイン「Floating Top Link」を公開しました。”
書評「現場のプロが教える WEBデザイン 新・スタンダードテクニック37」

8/18にMdNから出版された「現場のプロが教える WEBデザイン 新・スタンダードテクニック37」を読みました。『今どき』のWebデザインのトレンドを幅広く解説しながら、代表的な手法を取り上げて、詳しい実装方法まで掲載している本書。
「最近よく見るあのサイトの手法、実際どうやるんだっけ?」そんな疑問が立ちどころに解決しそうなTIPSが詰まっています。実際に実務でWeb制作に当たっていても、全ての手法を網羅するのは至難の業だったりするので、かなり実践で活用できそうな一冊だと思いました。