※このページで紹介している方法はVCCWのバージョンアップに伴い、v3以降では利用できなくなりました。VCCW v3でGit管理する方法については、こちらのエントリーを参考にしてください。

2/21にレバレジーズ株式会社で開催されたWordBench東京 2月勉強会「みんなのテーマ開発」〜自分の好きな作り方を話そう〜で、「VCCWとGitを使ってテーマ制作環境をスマートに共有する方法」というテーマで登壇させていただきました。
セッション内容の補足と振り返りを踏まえ、VCCWで作ったテーマ制作環境を、シンプルにバージョン管理する方法について紹介したいと思います。
目次
ローカル環境にまつわるエトセトラ
私を含め、WordPressの開発環境を、プロジェクトごとにVCCWで構築している人は少なくないと思いますが、制作中のデータについては、どのようにバージョン管理されているでしょうか?
テーマや��ラグインを開発するのであれば、その該当ディレクトリだけをGitの監視対象にする、というのがやり方の一つかと思います。ただし、この方法だと他のメンバーが作業を引き継ぐ際に、別途ローカル環境を用意する必要があり、場合によっては必ずしも同一の環境にならないことが考えられます。
では、「今回はVCCWを使うからインストールしてね」とか、「テーマのデバッグにユニットテストデータを使うから、どこそこからダウンロードしてインポートしてね」と指示すればよいでしょうか?それはそれで、かなり手間がかかるし、何よりあまりスマートじゃない気がするのです。
あくまで一時的なテスト環境として使うのであれば、その程度の『再現度』でも十分かもしれませんが、一つのサイトを長く運用していくような場合、ローカル環境の移行は時として死活問題になりかねません。もっとも、私のようにローカルの中だけでWordPressサイトを運用し続けている人は、レアケースだとは思いますが・・(笑
VCCW環境をGitで管理するには?
そこで、VCCWで構築した環境を丸ごとGitで共有するいい方法はないものか?と思って調べたところ、「VCCWを使ってWordPress環境をチームでまるごと共有する」というVCCW作者・宮内さんのエントリーと、「VCCWで作ったvagrantfileをgitでちゃんと管理する。」というToro_Unitさんのエントリーが見つかりました。
宮内さんが紹介されている方法は、プロジェクトフォルダごと、VCCWをまるっとGit管理するもので、Toro_Unitさんが書かれているのは、Vagrantfileだけをチームで共有するというもの。それぞれアプローチの違いはありますが、よくよく読むと随所に目から鱗の発見があります。
宮内さんのエントリーでは、WP-CLIのコマンドを使ってサクッとWordPressのデータをエクスポートする方法が解説されていますが、この方法はGitでの共有だけでなく、VCCW環境のバックアップ&リストア方法としても活用できます。
さらに、Toro_Unitさんの記事では、Vagrantfile(現在の仕様だとsite.yml)内のパスを書き換えることで、VCCWを別のディレクトリに設置する方法が書かれていますが、これは私が抱えていたもう一つの悩みを解決してくれそうです。
「この2つのやり方を組み合わせれば、いい感じでVCCW環境をバージョン管理できるのでは?」そう思ったのが、今回紹介する方法に行き着いたきっかけです。といっても、たまたま登壇の2週間ぐらい前に、本腰入れてテーマを作ろうと思っていて、ふと思いついたんですけどね・・。
シンプルにテーマ制作環境を共有する方法

シンプルにテーマ制作環境をGitで管理するためのサンプルファイル
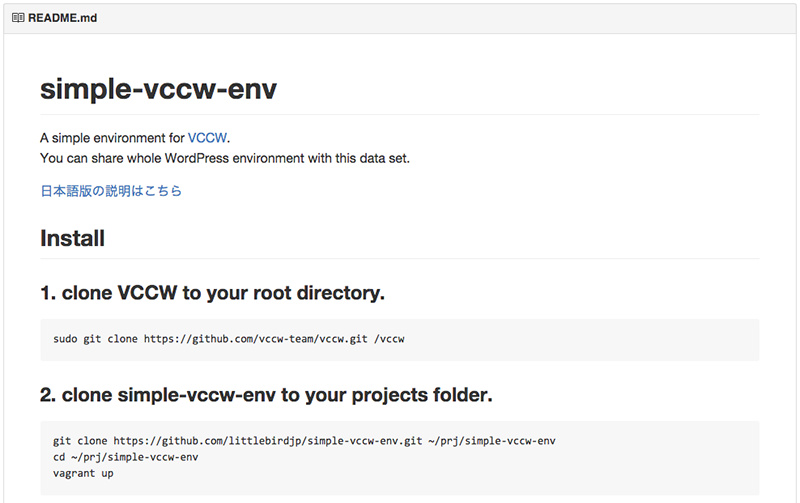
さて、今回は文章で説明してもちょっと分かりづらいと思うので、実際にお試しいただけるサンプルファイルを作成しました。GitHubから「simple-vccw-env」のリポジトリにアクセスして、Readmeの説明にある通り、インストールのコマンドを実行してみてください。
手順としては、まずVCCWをルートディレクトリへクローンし、次に「simple-vccw-env」のデータを任意のプロジェクトフォルダへクローン、そして「vagrant up」のコマンドを実行するだけ、という流れになります。
※事前にVCCWの公式サイトの説明を読み、VirtualBoxやVagrant、vagrant-hostsupdater等のインストールを済ませておいてください。
※Mac OS X 10.5.5での動作を確認しています。

以上のコマンドを実行後、ブラウザでhttp://simple-vccw-env.local/またはhttp://192.168.33.99/へアクセスすると、私がVCCWで構築後、途中まで作業を進めたテーマ制作環境を、あっという間に再現することができます。
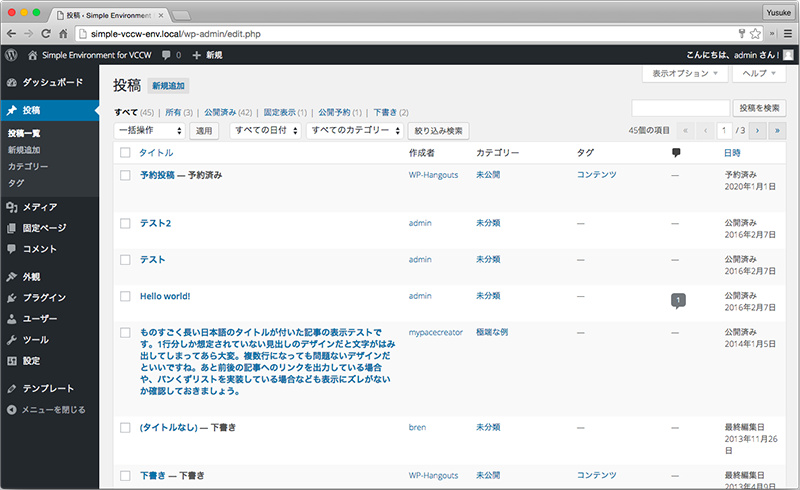
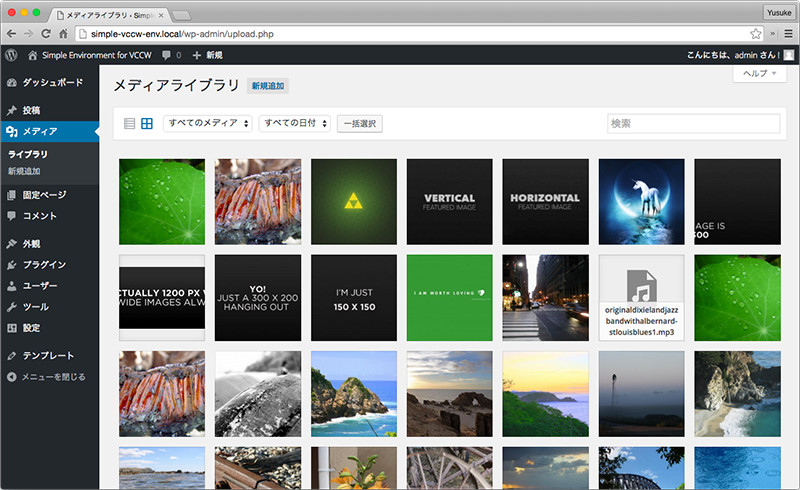
普通にVCCWをインストールした場合は、デフォルトのテーマが適用され、初回の「Hello World!」という投稿しか入っていないと思います。ところが、「simple-vccw-env」を立ち上げると、『_s』というスターターテーマを元にした独自のテーマが適用され、『テーマユニットテストデータ』というテスト用の投稿データがインポートされた状態から、作業を開始することができるのです。
これは、私がそこまでのステップを完了させた『状態』をGitに保存してあるから、可能になっているのですが、これって便利だと思いませんか?


simple-vccw-envの使い方
simple-vccw-envのファイル構成
それでは、「simple-vccw-env」の仕組みと使い方について解説しましょう。「simple-vccw-env」には、基本的に必要最低限のファイルしかアップされていません。主な内容は、下記の3点のみになります。
- VCCWの設定ファイル(Vagrantfile、site.ymlなど)
- テーマファイル
- アップロードしたメディア
WordPressを構成するファイルとしては、他にも色々なものがあるかと思いますが、それらはVCCWが自動的に生成して補ってくれます。テーマを制作するのであれば、該当のテーマディレクトリを、プラグインを開発するのであれば、該当のプラグインディレクトリだけを、Gitの監視対象にすればいいのです。
├── vccw(VCCW本体)
│
├── Users
| └── ユーザー名
| └── prj
| ├── simple-vccw-env
| | ├── Vagrantfile
| | ├── site.yml
| | ├── import.sql
| | ├── provision-post.sh
| | └── www
│ | └── wordpress(WordPress本体)
│ | └── wp-content
│ | ├── themes
│ | │ └── simple-vccw-env(制作したいテーマ)
│ | └── uploads(アップロードしたメディア)※テストデータとして、画像をアップロードすることがあるので、uploadsディレクトリも監視対象に含めています。
※Gitの監視対象に含めないファイルは、.gitignoreに記述することでコントロールしています。
WordPressのデータをバージョン管理するには?
次に、どうしてWordPressの中身のデータが復元されたかということですが、実はimport.sqlというファイルにデータベースの情報が書き込まれていて、それがVCCWの起動時に自動的にインポートされるようになっています。
VCCWの初回の起動(プロビジョニング)時に実行したい処理は、provision-post.shというファイルにコマンドを記述することで、自由に設定することができます。import.sqlからデータをインポートさせる場合は、以下の記述となります。
#!/usr/bin/env bash
set -ex
#import.sqlからデータをインポート
/usr/local/bin/wp --path=/var/www/wordpress db import /vagrant/import.sqlこのimport.sqlというファイルは、その後の運用時にも使用します。WordPressの設定を変更したり、テスト用の投稿などを追加した場合は、下記のコマンドを実行して、import.sqlにデータを書き込んでください。
vagrant ssh
wp --path=/var/www/wordpress db export /vagrant/import.sql
exitまた、このリポジトリをチームで共有していて、他のメンバーがWordPressのデータベースを変更した場合(リポジトリからプルしたimport.sqlに差分があった場合)は、下記のコマンドを実行して、import.sqlからデータをインポートしてください。
vagrant ssh
wp --path=/var/www/wordpress db import /vagrant/import.sql
exitあとは、作業が終わったら、他のファイルと同じようにimport.sqlをコミット&プッシュするだけでOKです。この方法で、WordPressの中身のデータも含めて、まるっとGitでバージョンしていくことができるのです。
【参考】VCCW本体をバージョン管理する
「simple-vccw-env」では、VCCW本体を別ディレクトリに設置することで、プロジェクト用のリポジトリには余計なファイルを含めず、全体として容量が節約できる設計になっています。
ですが、私がVCCW本体を別ディレクトリにしたかった理由はそれだけではありません。VCCW本体を、1個マスターとしてGitクローンしておくことで、今後VCCWがバージョンアップされた時に、いつでも最新のバージョンにアップグレードすることができるからです。
VCCWは結構頻繁にアップデートされていて、起動時の時間が短縮されたり、便利な機能が追加されたりしています。プロジェクトフォルダごとにVCCWを設置するやり方だと、フォルダの中がVCCWだらけになるだけでなく、プロジェクトごとにVCCWのバージョンが固定されてしまうので、それらの新機能が利用できなくなるデメリットがあります。
その点、「simple-vccw-env」のようにVCCWを別ディレクトリにクローンしておけば、VCCW本体のリポジトリから『プル』するだけで最新版にアップデートできます。私の場合、SourceTreeで管理しているのですが、リポジトリ側が更新された際には通知してくれるので、いちいちチェックする必要すらありません。
もちろん、アップデートすることでうまく動作しなくなったり、Vagrantfile等の仕様変更により個別の対応が必要になるケースも考えられますが、最悪の場合、Gitで前のバージョンに戻せば問題ないでしょう。個人的には、VCCWの開発状況を把握するためにも、GitHubでウォッチしておくなどして、日頃からアンテナを張っておくことをお勧めします。
VCCWを普通にインストールした場合
prj
├── prj1(プロジェクト1)
| └── vccw
| ├── Vagrantfile
| ├── site.yml
| └── www
| └── wordpress
|
├── prj2(プロジェクト2)
| └── vccw
| ├── Vagrantfile
| ├── site.yml
| └── www
| └── wordpress- プロジェクトごとにVCCWをインストールする必要がある。
- VCCWのバージョンが固定されてしまう。
VCCWを別ディレクトリに設置した場合
├── vccw(VCCW本体)
|
└── prj
├── prj1(プロジェクト1)
| ├── Vagrantfile
| ├── site.yml
| └── www
| └── wordpress
|
├── prj2(プロジェクト2)
| ├── Vagrantfile
| ├── site.yml
| └── www
| └── wordpress- VCCWを一つインストールするだけでOK
- いつでも最新バージョンのVCCWを利用できる
セッションを終えて

さて、今回はWordBenchの直前にちょうどいいネタが思いついたので、ダメ元で応募させてもらったのですが、無事に登壇を終えることができてひとまず安心しました。Web系の勉強会で登壇させてもらうのは、去年の「WordPressもくもく勉強会」に続いて二度目でしたが、今回は100人規模のイベントということで、さすがに緊張しました。
今回は、セッションが消化不良に終わった場合に備えて、実際にお持ち帰りいただけるサンプルも用意しておいたのですが、そちらの動作検証も万一間違いがないようにと気を使いました。セッションの内容に関しては、「そんなの当たり前じゃん?」と言われたらどうしよう、みたいな不安もあったのですが、実際にVCCWを業務で利用している方からも、参考になったというお声をいただいたので、登壇して良かったなと思っています。

それにしても、セッションのスライドを10〜15分の時間枠に収めるだけでも、それなりに大変ですが、実際に聞いてよかったと思ってもらえる内容にしようと思うと、いくら時間があっても腐心が尽きませんね・・。
他の登壇者の方の発表も、それぞれ参考になる内容が多く、大変刺激になりました。特に私の場合、WordPressについては勉強しなければならないことがまだまだ多いので、これからもまた機会があれば参加させてもらえるよう、日々精進に励みたいと思います。
関連記事
- Vagrant + WordPress + Amazon S3でブログをセキュア&快適に運用する方法
- 「WordPressもくもく勉強会 at コエド」でショートセッションさせていただきました。
- Bootstrapを利用しているWordPressテーマでYoutube等の埋め込みをレスポンシブ対応する方法
- イベントレポート:WordCamp Tokyo 2015 〜本編〜
- イベントレポート:WordCamp Tokyo 2015 〜コントリビューターデー〜
