
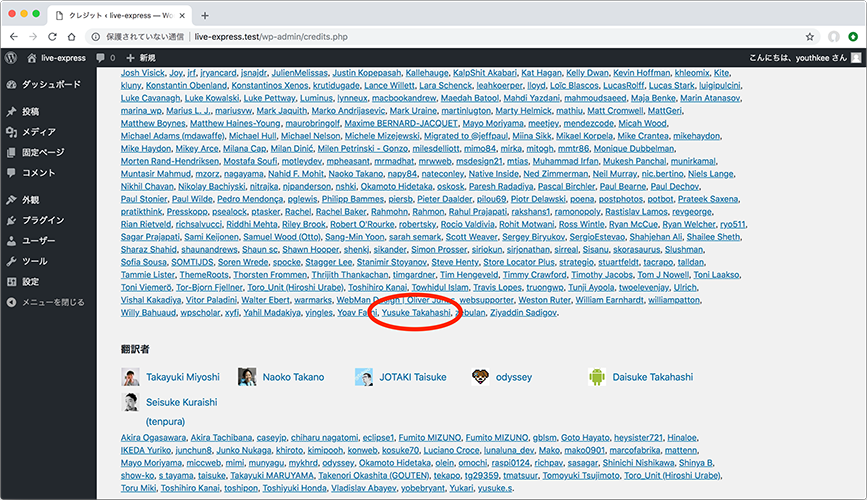
12/7にリリースされたWordPressのメジャーアップデート「バージョン5.0」で、初めてコアコントリビューターとしてクレジットに名前が載りました。
私が開発に貢献したのは、WordPress 5.0に同梱されるデフォルトテーマ「Twenty Nineteen」の方ですが、画期的な新機能を体感できるテーマとなっているので、よかったらインストールして使ってみてください。


テーマ対策のベストプラクティスを求めて
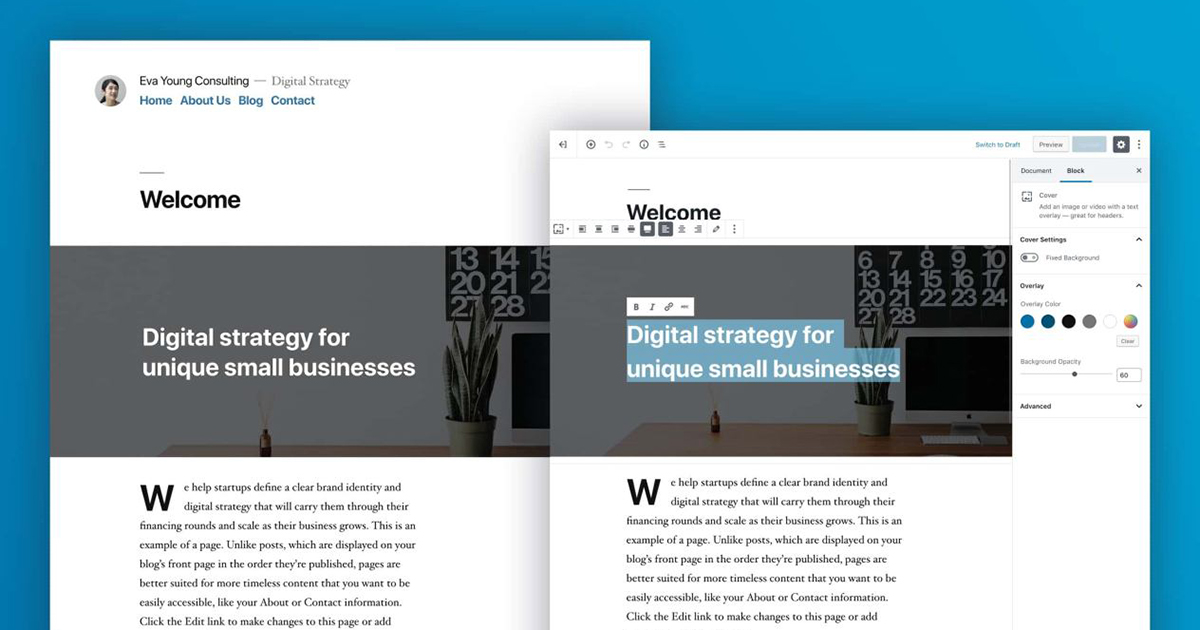
WordPress 5.0では、兼ねてから「Gutenberg」というコードネームで開発されていた新しいコンテンツエディター(ブロックエディター)が搭載され、ドラッグ&ドロップ感覚でリッチコンテンツの編集が可能になります。
それに伴い、テーマ側も諸々の対応が必要になるので、私もリリース前にブロックエディターを体験できる「Gutenberg」プラグインをインストールして、自分のテーマへの対応を進めていたのですが、最先端の領域だけになかなか決め手となる情報ソースが見つかりません。

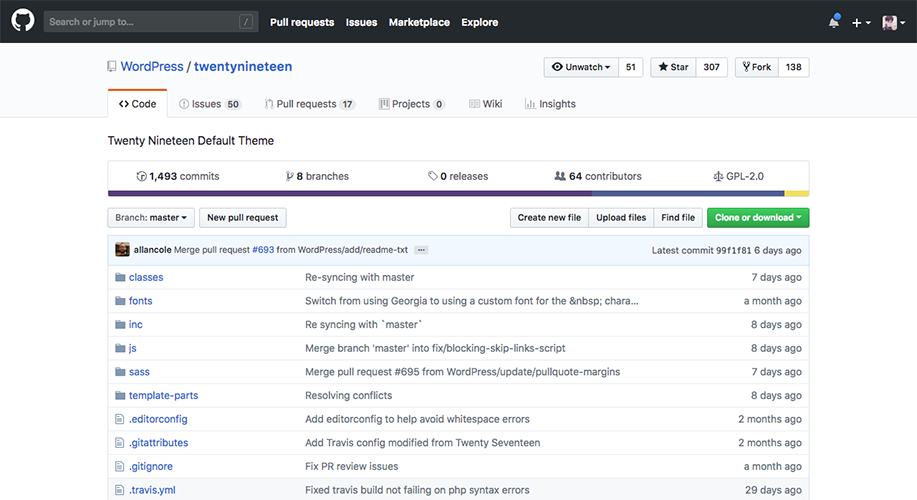
そんな折、次期デフォルトテーマである「Twenty Nineteen」が発表され、暫定的にGitHub上で開発が進められることを知りました。「Gutenberg」の編集体験をフルに発揮することを目標として作られているテーマだけに、Gutenberg対応としてはこれ以上ないお手本と言えるでしょう。
そんな「Twenty Nineteen」の開発版ソースを紐解きながら、得られる知見も多かったのですが、GitHub上で日々刻々と進められるスピーディーかつオープンな開発現場にそのものに、私の興味の矛先は徐々に移っていったのでした。
テーマ初心者でもできるプルリクの送り方
当初、バージョン5.0のリリース期日が11/19または11/27と言われていたので、非常に差し迫った状況ではありましたが、「Twenty Nineteen」のIssuesにはごく簡単な不具合から、難解でドラスティックな議論を必要とする提案まで、雑多な内容が投稿されていました。
そんな中でも、まずは何かしらコントリビュートすることを目標に、自分でも片付けられそうなIssueを拾ったり、実際にデバッグしてみてパッと直せそうな不具合を中心に、プルリクを送ってみることにしました。
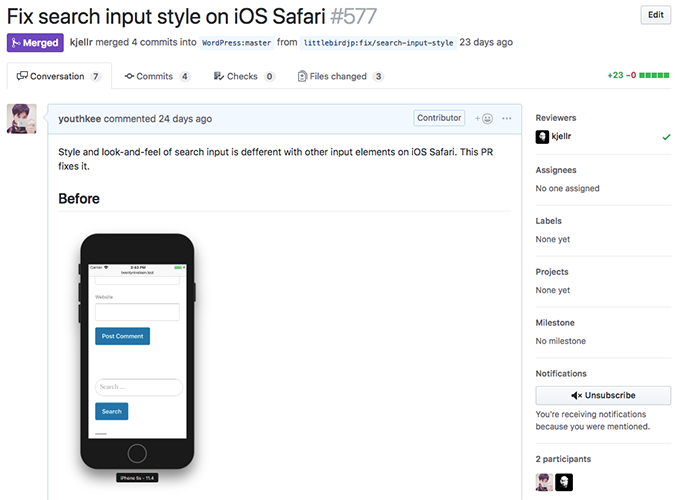
実際に送ったプルリクの例ですが、例えば検索ボックスの見た目が、iPhoneで見た際に他のフォームのスタイルと違っていたのを修正したり・・。

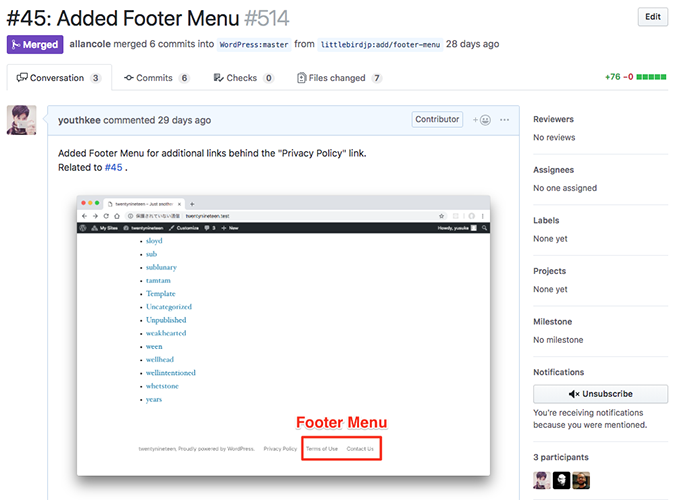
とあるIssueで「フッターメニュー」というのを追加したらどうか?という議論が持ち上がっていたので、自ら手を上げてそれを実装してみたり、といったことをやりました。
「フッターメニュー」の例で言うと、とりわけバージョン5.0やGutenbergに特化した機能でもないのですが、たまたま『フッターのコピーライトの辺りにユーザーが自由に追加できるメニューがあったら便利だよね』→『確かに』という流れで開発チームの合意が形成されていたので、採用されやすい下地ができていたのです。

公式テーマ制作経験はコアコントリビュートに活かせる
デフォルトテーマの開発と聞くと敷居が高いと思われるかもしれませんが、求められているのはシンプルで基本的なテーマであり、「_s」をベースにしていたり、Sassのコンパイルができれば対応できる点でも、それほど難しい知識を必要とされるわけではありません。
テーマユニットテストデータを投入してチェックしていくなど、基本的な流れも公式ディレクトリ向けテーマの制作と変わらないのですが、『公式テーマ制作の知識があれば、デフォルトテーマ開発に対応できる』というのは、今回自分にとっても興味深い発見でした。

それ以上に面白かったのは、デフォルトテーマ開発においては実際にコードを書くスキル以上に、公式テーマ開発で培った『コアの思想を読み解く力』が最も重要なエッセンスになるという点です。
例えば、先ほどの「フッターメニュー」の例で言うと、WordPressのメニューは階層化されたナビゲーションに対応していますが、今回の用途を考えると一階層のみサポートで問題ないだろう、という前提がまずあります。
次に、階層メニューを無効化する手段として、CSSやJavaScriptで制御するやり方もありますが、『wp_nav_menuタグには階層の数を定義するdepthというパラメータが用意されているので、これを利用するのがベストだよね』という最終的な意思決定に行き着くわけです。
その一方で、今回はGutenbergにフォーカスしたテーマだからという理由で、カスタムヘッダーやスターターコンテンツといった過去の遺産をばっさり切り捨てている点には、WordPressの今後の方向性が如実に現れていると言えるでしょう。
まとめ
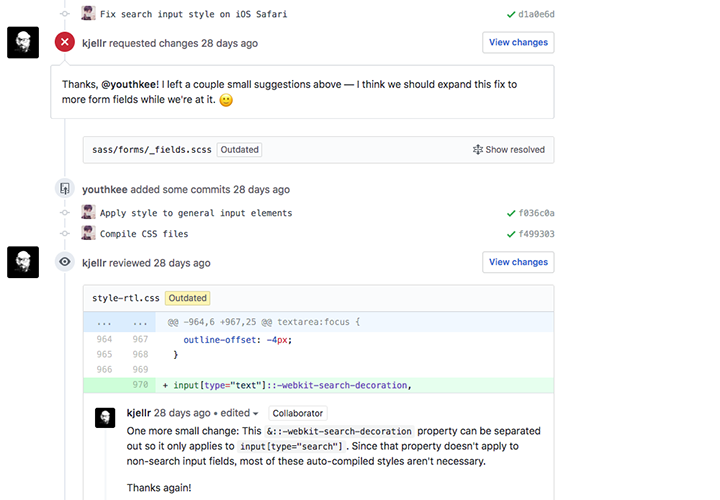
そんな風に、開発に参加できたのはほんのわずかな時間でしたが、全体的なコンセンサスさえ取れていれば、速やかにジャッジした上でマージしてくれますし、適切なアドバイスを下さったりと、多忙の中細やかに対応していただいたリードエンジニアの方々には頭が上がりません。
一晩明ければ怒涛のようにコミットが追加される、というアクティブな開発スピードでしたが、無事リリースされた以降も色々と改修が走るでしょうし、また時間が作れたら今後も何かしら貢献できたらいいなと思っています。

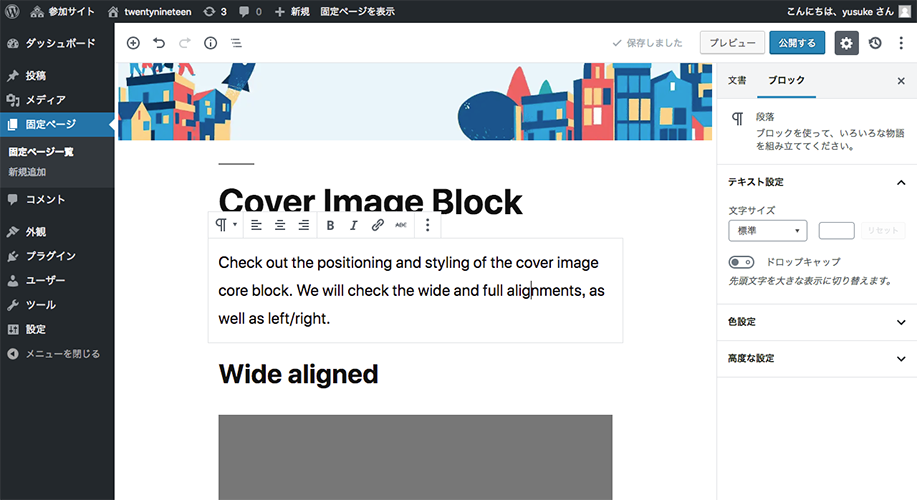
テーマ制作者の方は、WordPress 5.0&Twenty Nineteenをインストールした上で、「Block Unit Test for Gutenberg」というプラグインを使えば、ブロックエディタ回りの実装については今のところ一番のお手本になると思います。
ブロックエディターにテーマのスタイルを適用させるやり方についでは、私がまとめた下記の解説記事を参考にしてみてください。
⇒Gutenbergのブロックエディターにテーマのスタイルを適用する方法 – Qiita
何やかんや回り道しているせいで(?)自分のテーマの方の対応はまだできていないのですが、年内どこかで時間を作って進めようと思うので、もう少し待っていてもらえると嬉しいです。
関連リンク
- 日本語 « WordPress 5.0 “ベボ”
- Introducing Twenty Nineteen – Make WordPress Core
- Theme Support – The new Gutenberg editing experience — WordPress
