
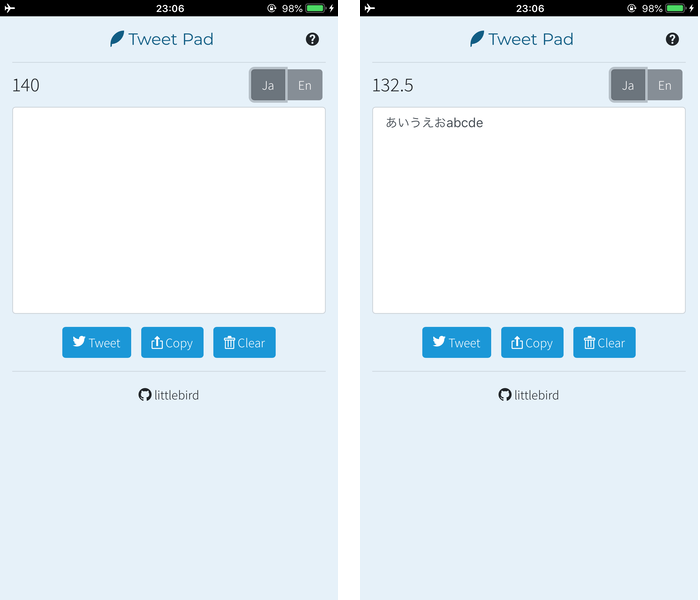
去年の11月にリリースした、Twitterの残り文字数をカウントしながら入力できるアプリ「Tweet Pad」のPWA対応を行い、オフラインでも利用できるようにアップデートしました。
これによって、移動中や電波の届きにくい場所でも、快適にツイートの下書きをすることができるので、ぜひスマホのホーム画面に登録して使ってみてください。
目次
PWAとは?
PWAとは、Progressive Web Apps(プログレッシブウェブアプリ)の略で、従来のスマートフォン・アプリのようなユーザー体験を提供するWebアプリのことを指します。
これまでWebサイトやWebサービスでは、高速で滑らかな動きを実現することが難しかったため、サクサク高速な動作が求められるものはネイティブアプリ(通常のスマートフォン・アプリ)といった住み分けがなされていました。

ところが、近年のWebブラウザの発展や新技術の登場により、ネイティブアプリとほぼ変わらないWebアプリの実装が可能になってきました。そうした背景の中、Googleが推進しているプロジェクトと技術の総称がPWA(Progressive Web Apps)なのです。
Twitterやinstagramなどの有名サービスでも、アプリ版の他に公式サイトでPWA版の提供を開始しているので、知らないうちに利用している人も少なくないかもしれません。
PWAとして「Tweet Pad」を使うには?
さて、「Tweet Pad」も今回PWAに対応したので、Webサービスとしてブラウザからアクセスして使うだけでなく、アプリっぽく利用することが可能です。
PWAとして利用するには、スマートフォンのホーム画面にアイコンを登録する必要があるので、一度ブラウザからアクセスし、「ホーム画面に追加」を行ってから、次回以降はアイコンをタップして起動するようにしてください。
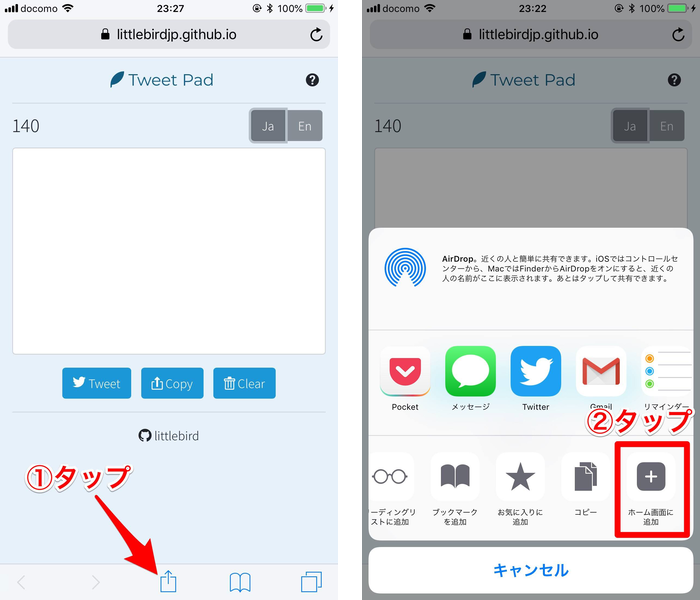
iPhoneの場合、ブラウザ(Safari)の画面下部の「共有」アイコンをタップし、出てきたメニューの中から「ホーム画面に追加」をタップすると、アイコンを登録することができます。

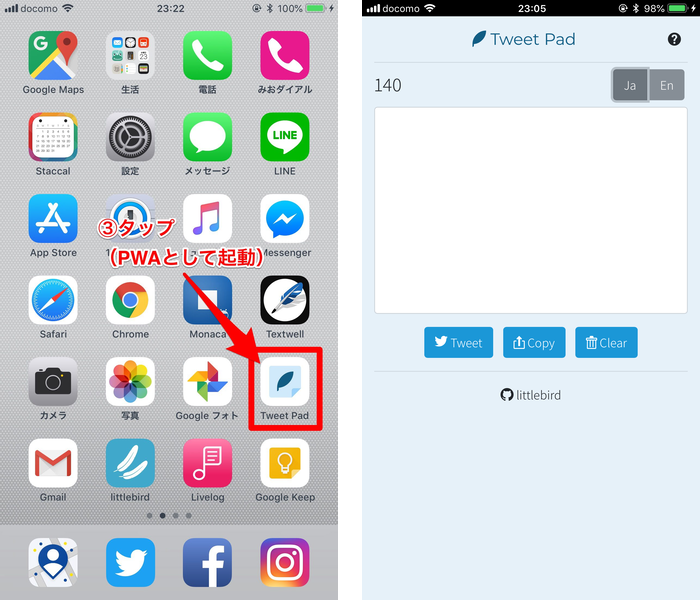
すると、ホームに「Tweet Pad」というアイコンができるので、今後使う時はそのアイコンをタップしてください。Webサービスなのに、まるで『アプリ』を開くような感じになりますね。
開いた時の見た目も、ブラウザで開いた状態とは少し違っていて、画面上部のアドレスバーなどの表示がなくなっています。これがPWAのアプリとして起動している証拠なのです。

次に、回線の接続状況が悪くなったと仮定して、試しに「機内モード」にしてみましょう。Web版だと、ネットが繋がらない環境だと全く表示できませんが、PWA版だと先ほどと同じようにアプリが立ち上がります。
このようにオフラインでも利用できるのが、PWAの特長の一つですが、アプリとして「Tweet Pad」を使うと、電波が入りにくい場所でもスムーズにツイート文字数のカウントができるので、ぜひ活用してみてください。

「Tweet Pad」の実装例で見るPWA対応のポイント
参考までに、技術的な部分の解説ですが、今回の「Tweet Pad」の事例では、それほど難しいことは特に行っていません。とりあえずPWAとして認識させるためにService Workerの導入と、オフラインサポートのみ対応しました。
Service Workerの登録
Service Workerを導入するには、Service Worker用のJSファイルを作成し、トップページから読み込ませて登録処理を行います。(名前はservice-worker.jsでも、sw.jsでも、何でもOK)
そして、このService Worker用のJSファイルの中に、最低限のイベントを記述してあげれば、ブラウザ側でPWAとして認識されるので、「ホーム画面への追加」等が可能になります。
この時のポイントとしては、Service Worker用のJSファイルは、Webアプリのルート直下に設置するということです。このJS配下のディレクトリに対してService Workerが稼働する形になるので、設置場所には注意しましょう。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="js/script.js"></script>
<script>
// service workerが有効なら、service-worker.js を登録します
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js').then(function() { console.log('Service Worker Registered'); });
}
</script>
</body>
キャッシュファイルの追加
2点目のオフライン対応に関してですが、これはService WorkerのJS(service-worker.js)内で、キャッシュさせたいファイルを指定して、インストール処理を実行すれば、ひとまず達成できます。
今回の例では、urlsToCacheという変数に、キャッシュさせたいファイルの一覧を配列で指定し、Service Workerのinstallイベントに渡すやり方で、キャッシュファイルの追加を行っています。
オフライン時にもアプリとして表示させるには、様々なファイルが必要になりますが、それらを適切に洗い出しながら追加するようにしてください。
「Tweet Pad」では、アプリ本体のHTML・CSS・JSの他に、アイコンフォントを使用し、さらに外部サーバーから配信されているjQueryやWebフォント(Google Fonts)にも依存しています。
jQueryやGoogle Fontsのように、CDNで外部サイトから読み込んでいるものは、絶対パスで指定すればOKです。
// キャッシュ名とキャッシュファイルの指定
var CACHE_NAME = 'tweet-pad-caches';
var urlsToCache = [
'https://fonts.googleapis.com/css?family=Assistant:300|Montserrat',
'https://code.jquery.com/jquery-3.2.1.min.js',
'/tweet-pad/',
'/tweet-pad/index.html',
'/tweet-pad/css/style.css',
'/tweet-pad/js/script.js',
'/tweet-pad/fonts/feathericon.eot',
'/tweet-pad/fonts/feathericon.svg',
'/tweet-pad/fonts/feathericon.ttf',
'/tweet-pad/fonts/feathericon.woff',
'/tweet-pad/fonts/feathericon.woff2',
'/tweet-pad/android-chrome-192x192.png',
'/tweet-pad/android-chrome-256x256.png',
'/tweet-pad/apple-touch-icon.png',
'/tweet-pad/favicon-16x16.png',
'/tweet-pad/favicon-32x32.png',
'/tweet-pad/favicon.ico',
'/tweet-pad/mstile-150x150.png',
'/tweet-pad/safari-pinned-tab.svg'
];
// インストール処理
self.addEventListener('install', function(event) {
event.waitUntil(
caches
.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(urlsToCache);
})
);
});
// リソースフェッチ時のキャッシュロード処理
self.addEventListener('fetch', function(event) {
event.respondWith(
caches
.match(event.request)
.then(function(response) {
return response ? response : fetch(event.request);
})
);
});
まとめ&今後の展望
実際のコードで見ると、それほど大きな変更は加えていないのですが、これだけでもPWAとしてアプリを提供できるので、やってよかったなと思いました。
特に「Tweet Pad」は私自身、地下のライブハウスなど回線の繋がりにくい所で使う機会が多かったので、オフライン対応できたことで大幅に利便性が高まりました。
ただし、アプリを開き直した時に、書きかけのテキストが消えてしまうのは、Web版と変わらない問題点の一つなので、自動的に保存するか、『一時保存』のような機能を追加するなど、改善を図っていきたいと思います。
また、ネイティブアプリして提供している「Livelog」の方も、元々HTML5のハイブリッドアプリとして開発しているだけに、PWAとしての転用も、かなり対応しやすいはずです。
こちらも諸々調査した上で、どこかのタイミングでPWA版の提供ができたらいいなと思っているので、試してみたいという方は、ぜひ続報をお待ちください。
