
WordPress公式ディレクトリに公開しているテーマ「tsumugi」をアップデートし、2/27にバージョン2.1.0をリリースしました。
Bootstrap 4正式版に完全対応した他、多数の改善を行い使い勝手が大幅に向上しているので、ご利用中の方はぜひ管理画面から更新してみてください。
目次
tsumugi v2.1.0の変更点
tsumugi v2.1.0の主な変更点は以下の通りです。今回はBootstrapのアップデートに加えて、機能面でも様々な改修を行っているので、項目別に分かりやすくまとめてみました。
Bootstrap 4に完全対応
今年の1/18に、ついに正式にバージョン4がリリースされたBootstrapの最新版に完全対応しました。世界で最も人気のあるCSSフレームワークであるBootstrapの最新バージョンに対応したことで、PCだけでなくスマートフォンなどのデバイスでも読みやすいデザインを実現しています。
また「tsumugi」の場合、単にBootstrapを用いてカスタマイズしたテーマというだけではなく、Bootstrap自体の全機能をそのまま搭載しているのも大きな特長です。(BootstrapのCSS, JavaScriptが全部入りになっている)

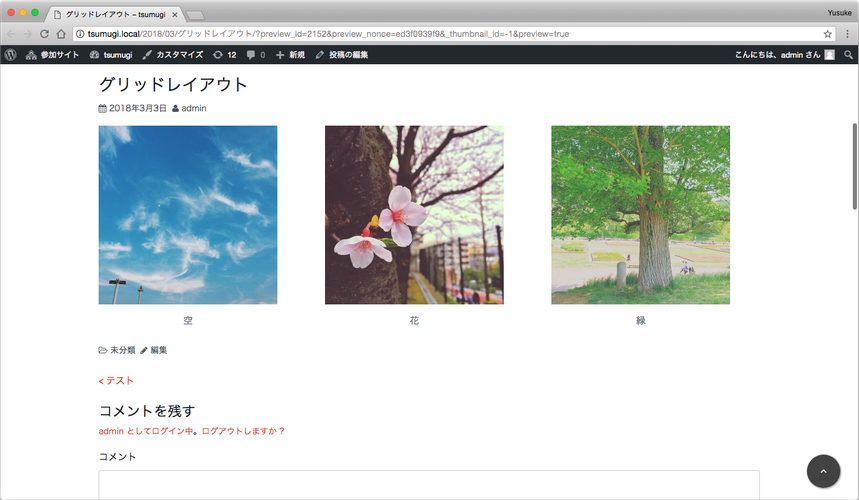
例えば、ブログ記事のコンテンツ内でBootstrapの特長の一つであるグリッド・レイアウトやレスポンシブ・テーブルなどの機能を使いたい場合、レファレンスの通りにHTMLタグを記述してもらえれば、そのまま使用できるのです。
Bootstrap独自のタグやコンポーネントの使い方については、公式サイトのドキュメントを参考にしてください。

カスタマイザーの改善
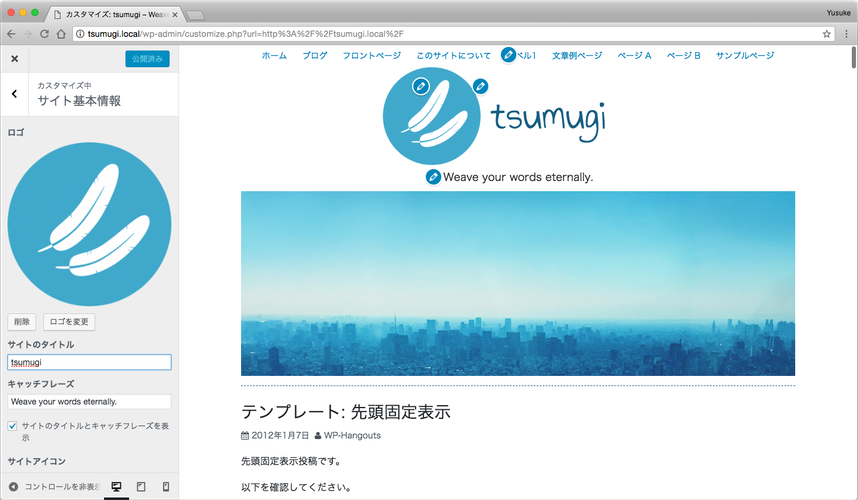
WordPressでは管理画面または管理バーの『カスタマイズ』ボタンから、サイトのデザインをリアルタイムに確認しながら編集できるカスタマイザーが使用できます。「tsumugi」でもこの機能は使用できますが、今回Selective Refreshという機能に完全対応しました。
v2.1.0からはカスタマイザー使用中に、メニューやサイトタイトル、ロゴ、ヘッダー画像、ウィジェットといった各項目に編集アイコンが表示されます。このアイコンをクリックすることで、該当するエリアを簡単に編集することができます。

また、編集した内容は、ページを更新することなく、その部分だけがリアルタイムに反映されるのがSelective Refreshの特長です。
まさにWebデザイナーになった気分で、さくさく快適にサイトのカスタマイズを楽しめるので、ぜひ積極的に使ってみてください。
スターターコンテンツ対応
WordPressインストール時にカスタマイザーを使用すると、テーマ毎に用意された初期設定用のコンテンツを挿入できる、スターターコンテンツという機能に対応しました。
例えば、「tsumugi」の場合、ロゴ画像ありきのデザインで作っているのですが、普通にテーマを適用した状態だとロゴ画像は挿入されないので、『なんだかスクリーンショットのイメージと違う』という印象を受ける方も多かったと思います。

スターターコンテンツを使用すると、ロゴやメニュー、ウィジェットや固定ページなどが全部入りになった状態を確認しながら、サイトのセットアップを始めることができます。
これなら、テーマ作者が意図したイメージに近い状態でデザインを提供することができるので、ユーザーにとっても作者にとっても嬉しい機能ですよね。
スターターコンテンツを使えるのはWordPressを初期インストールした時に限りますが、これも便利な機能なのでぜひ活用してみてください。
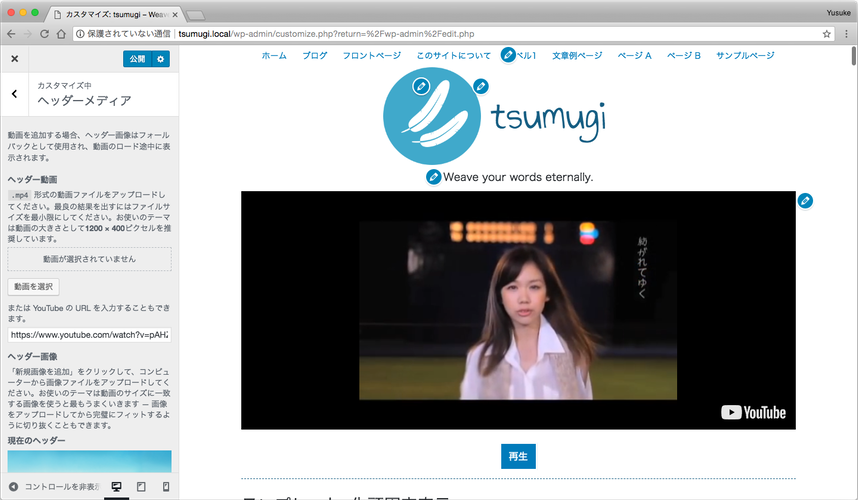
ビデオヘッダーに対応
「tsumugi」では、サイトのヘッダーに好きな画像を挿入できるカスタムヘッダーに対応していましたが、この機能を最新の仕様にアップデートすることで、ビデオヘッダーに対応しました。

これによって画像だけでなく、MP4やYoutubeといった動画をヘッダーに挿入できるようになります。企業サイトでのPRや、アーティストの活動報告などにも最適な機能だと思うので、こちらもぜひ活用してみてはいかがでしょうか?
Youtubeの動画については、URLを入力するだけで設置できるという簡単設計なのも嬉しいポイントですね。
※ビデオヘッダーは、現状モバイル端末では表示されない仕様となっているので、その点だけご了承ください。
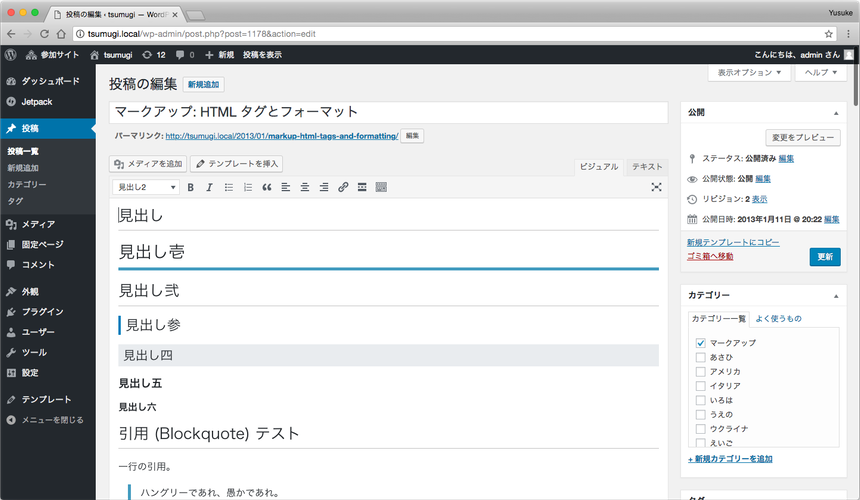
ビジュアルエディターの改善
WordPressでは、投稿の編集画面で『ビジュアル』タブをクリックすると、サイトの見た目に近い状態を確認しながら執筆できるビジュアルエディターが使用できます。
今回のtsumugi v2.1.0では、ビジュアルエディターにも完全対応したので、テーマのデザインを再現した状態で記事の編集を行うことができます。

特に見出しなどは、細かいレベルで設定することで、コンテンツが読みやすくなるデザインにしてあるので、ぜひ意識して使ってもらえると嬉しいです。
アイキャッチ対応
「tsumugi」ではモバイルファーストの観点から、縮小画像という意味でのサムネイルは必要ないと判断し、テーマ側でサポートしていませんでした。
ただ、プラグイン等でFacebookにシェアする際のOGP画像を設定する場合、アイキャッチ画像を使えた方が連携しやすいと思うので、今回のバージョンから対応しています。

アイキャッチに設定した画像は、コンテンツ冒頭に挿入されますが、現状のOGP画像の推奨サイズである1200x630pxでアップロードすると、その半分の600x315pxで表示される仕様になっています。
これは、このブログに載せてるのと同じ、大き過ぎず調度いいサイズを意図したものですが、全画面幅で使いたいという場合は、カスタムCSSか子テーマ等で調整してみてください。
開発ツールの変更
こちらは開発環境回りなので、GutHub版だけの話ですが、Bootstrap 4がbowerを廃止したことから、「tsumugi」でもbowerではなくnpmでBootstrapをインストールする構成に変更しました。
また、同様にBootstrapの現行の仕様に合わせ、CSSのコンパイラもRuby Sassからnode-sassに変更しています。そのため、gulpも廃止してnpmのみでビルドを行っていますが、この辺も最近のトレンドに沿った形ですね・・。
ちなみに、本家のスターターテーマ「_s」でも、node-sassを推奨する流れになっているようなので、Sass版の_sを使う場合はコンパイラの影響も考慮しておいた方がいいかもしれません。
まとめ
今回はBootstrapのアップデートを行うついでに、今まで棚上げになってしまっていた機能面の改修を行った形になりますが、今回追加した機能は「tsumugi」の開発当初にはWordPressに実装されていなかった機能がほとんどです。
この辺がテーマ開発の難しいところで、常日頃からキャッチアップしていくことが大事だなと思うのですが、WordPressのコアの仕様を学習しながら開発できるのが、公式テーマならではの醍醐味かもしれませんね・・。
カスタマイザーやスターターコンテンツなど、実際に触り倒してみて、かなり便利な機能だなと思ったので、今まで使ってなかったという人にも、「tsumugi」と合わせて活用してみてもらえると嬉しいです。
今後も頑張ってアップデートや機能追加をしていきたいと思いますので、ぜひレビューを書いてくださったり、お友達に紹介してくださるなど、温かい応援も引く続きお待ちしていますm(_ _)m
参考情報
- Visible Edit Shortcuts in the Customizer Preview – Make WordPress Core
- Video Headers in 4.7 – Make WordPress Core
- WordPress テーマカスタマイザーで動画を追加して出力(ver 4.7以降の場合) – Qiita
- Starter content for themes in 4.7 – Make WordPress Core
- Starter Contentで WordPress構築を効率化 – SSSSLIDE
- WordPressのスターターコンテンツ用スニペットメモ – Qiita
