
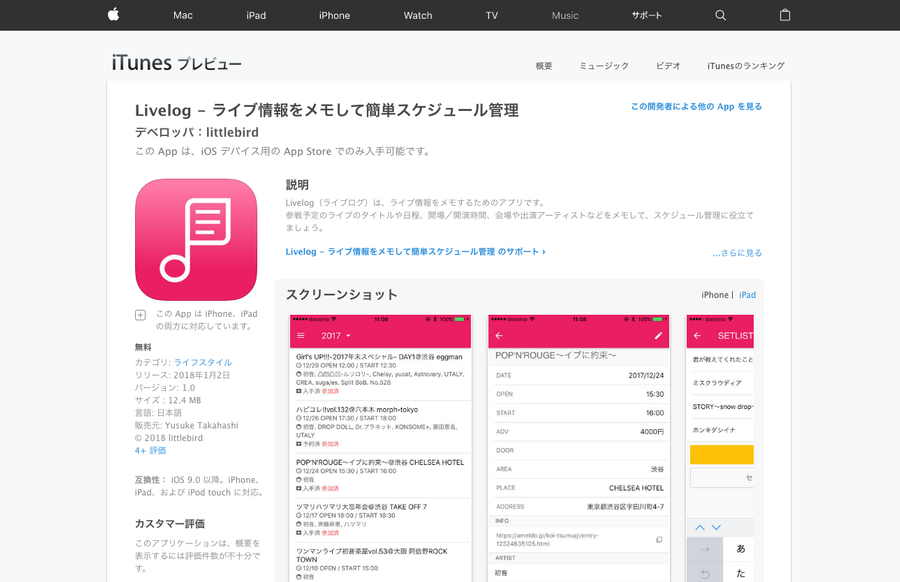
昨年から少しずつ開発を進めていた「Livelog」ですが、年末にようやく正式版が完成したので、今月からApp StoreとGoogle Playストアで配信を開始しました。
Web版と違ってお手持ちのスマートフォンでアプリとして利用できるので、動作もとっても快適です。ライブ好きの方は、ぜひダウンロードして使ってみてください。
「Livelog」の特長&使い方
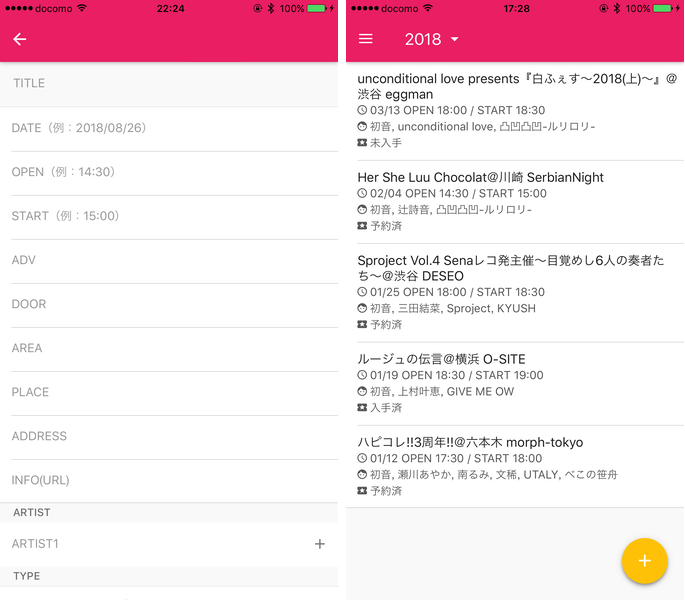
Livelogはライブの情報をメモして、自分のスマートフォン上で一元管理するためのアプリです。詳しい機能や使い方については公式サイトにまとめたので、そちらを見て欲しいのですが、どんどんライブを登録するほど便利で楽しめるアプリになっているので、まずは気軽に使ってみてもらえると嬉しいです。
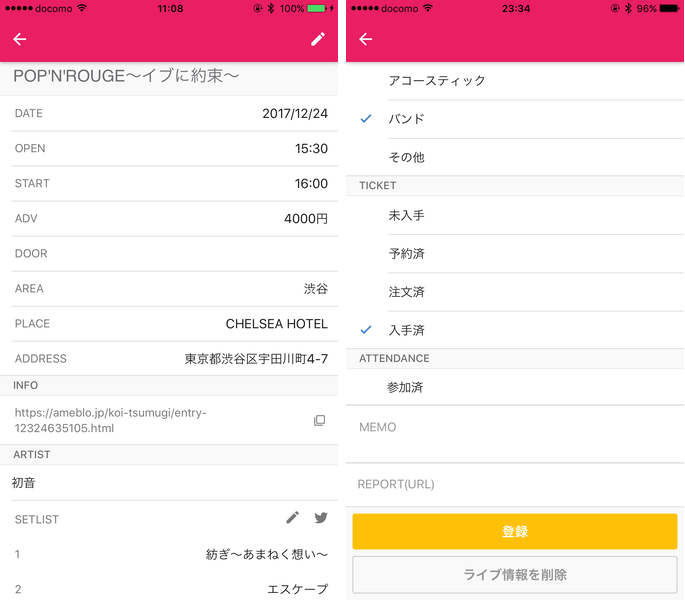
好きなアーティストのライブ予定を登録していけば、今後のスケジュールがひと目でチェックできるので、どのライブに参加するか計画を練るのに役立ちます。チケットの入手状況や予約状況などもメモできるので、ついつい忘れがちなステータス管理もばっちりですね。

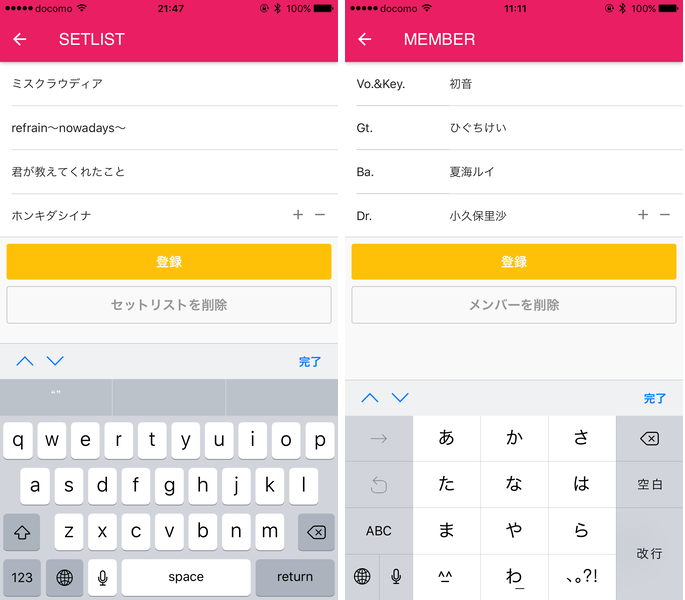
ライブが終わった後も、参戦記録やライブの想い出を書き残すのに、Livelogが活用できます。セットリストやメンバー編成など、貴重なライブの情報も、直感的な操作で簡単に記録して、そのままTwitterにシェアできるのも嬉しいポイント。
他にも、その日のライブの出来事をメモ欄に書き残したり、自分のブログにアップしたライブレポートのアドレスなども登録できるので、想い出を振り返るのにも最適のツールになっています。
このようにLivelogは、スケジュール帳と日記帳の役割を兼ね備えた、ライブ観戦に特化した情報管理アプリなのです。

「Livelog」開発に込めた思い
Livelogは、ここ数年ライブハウスに足繁く通ってきた私自身の経験を活かしてUI/UXを設計したモバイルアプリです。なので、基本的にはシンプルなスケジュール管理ツールですが、ライブ好きのための細かいこだわりがたくさん盛り込まれています。
有名アーティストのライブ情報であれば、公式サイトや公式アプリを見れば把握できるのかもしれませんが、日夜あちこちのライブハウスで開かれているインディーズのライブ情報となると、各アーティストのWebサイトやSNSからかき集めてくるしかありません。
日々、そういった情報を収集し、スマホのメモ帳アプリやカレンダーアプリに登録している人も多いと思うのですが、どちらもそれ専用に設計されたツールではないので、どうしてもアナログチックな管理になってしまうデメリットも大きいのではないでしょうか?

そんな悩みを解決し、ライブを心から愛する人たちが楽しく快適に使えるスケジュール管理ツールを提供したい。それが、Livelogを開発しながらずっと実現したいと思っていた目標です。
開発中のアルファ版やデバッグ版のアプリを経て、私自身この一年ほどこのアプリを使い込んできましたが、年間50本ほどのライブ情報を登録しても、サクサク快適に使えています。
世の中にはもっと熱心に、年間200〜300本のライブに通っている人たちがいるのも知っていますが、そんな人でも快適に使ってもらえるように設計したつもりなので、ぜひ安心して使ってくみてださい。

Monacaというプラットフォームを使うメリット
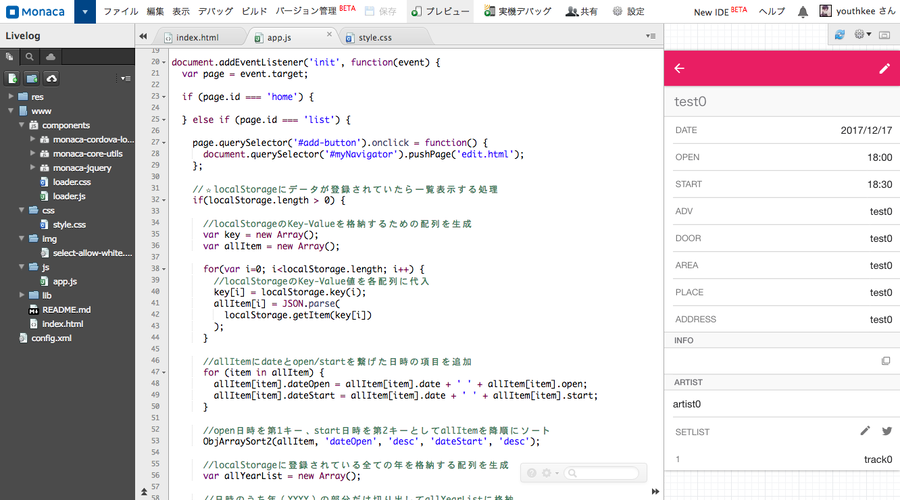
Livelogは、Monacaというプラットフォームを使って開発しました。Monacaはハイブリッドアプリ開発プラットフォームなので、HTMLとJavaScriptだけで開発できるのがメリットの一つですが、クラウド上のIDEで全ての作業が完結できる点も、今回使ってみて便利に感じたポイントです。
Monacaでは、ローカル用の開発ツールや、コマンドライン版の開発ツールも提供されていますが、やはりクラウド版を利用すればWebサイトにログインするだけで、いつでもどこでも開発できるというメリットはすごく大きいでしょう。

さらに、Monacaデバッガーを使った実機デバッグや、最終的なアプリのビルドまでWeb上で全て管理できてしまうので、色々と面倒な作業をMonaca クラウド IDEに任せてしまえば、開発に専念できるのが最大の魅力なのです。
Monaca クラウド IDEは、GitHubとも連携できるので、実際にはローカル環境と並用しながら作業することも可能です。今回のLivelog開発を通して感じた、Monaca&Onsen UIの実装のポイントをまとめてみたので、Web系の人はぜひこちらの記事も参考にしてもらえると嬉しいです。
⇒WebアプリからMonaca&Onsen UIに移植して分かったアプリ実装のコツ – Qiita
今後のロードマップ
約1年越しでようやく正式に公開となったLivelogですが、アプリストアへの登録はようやく最低限のフィールドに立った段階…。検索や集計機能など、これから追加したいと思っている機能が色々あるので、少しずつアップデートしていきたいと思っています。
また、Livelogは無料で配信していて、広告なども一切掲載していないので、今のところ直接の収入には結びつかないのですが、一人でも多くの人に使ってもらわないと、今後の展開にも発展できません。なので、これから地道な宣伝活動にも取り組んでいく予定です。

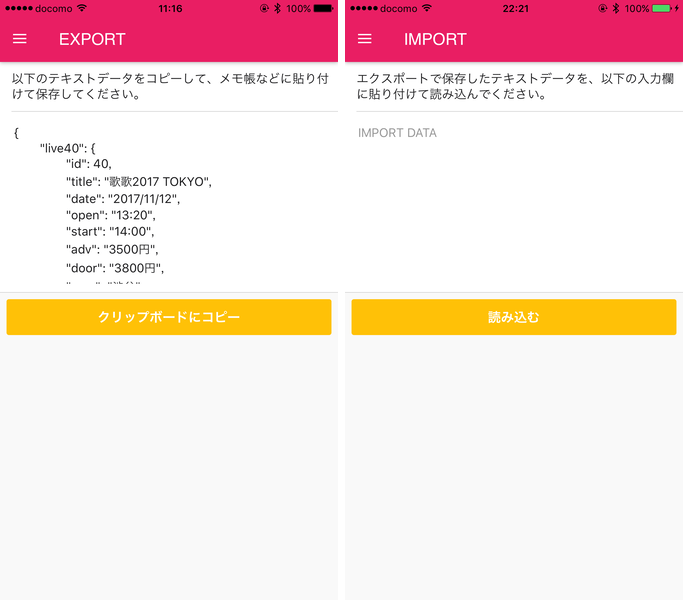
そして現時点でLivelogの最大の欠点と言えるのは、『そうはいっても入力するのが大変…』ということ。基本的にマメな性格な人向けのアプリだけに、細かい情報をいちいち登録するのが面倒と感じる人も少なくないのではないでしょうか?
そんな人に向けたナイスなアイデアも検討中なのですが、これは少しビッグなプロジェクトになりそうなので、私にとって今年の課題の一つになると思います。これをきっかけに少しでも音楽業界を活性化できれば…と密かに構想しているので、ぜひLivelogの第二フェーズを楽しみに見守っていてください。
関連リンク
- Livelog 公式サイト
- Livelog(iPhone/iPad版)をApp Storeでダウンロード
- Livelog(Android版)をGoogle Playストアでダウンロード
- LivelogのGItHubリポジトリ
