
今年から新たな目標として「Livelog」というツールの開発を進めています。その第1フェーズとして、先にプログラム部分だけを実装したWebアプリ版が完成したので、プレリリースしました。
ひとまず見た目や体裁を無視して、あくまでプロトタイプとして作ったものですが、機能的にはほぼ完成形に近い状態です。ぜひ実際に使ってみて感想など聞かせてもらえると嬉しいです。
Livelog開発の経緯
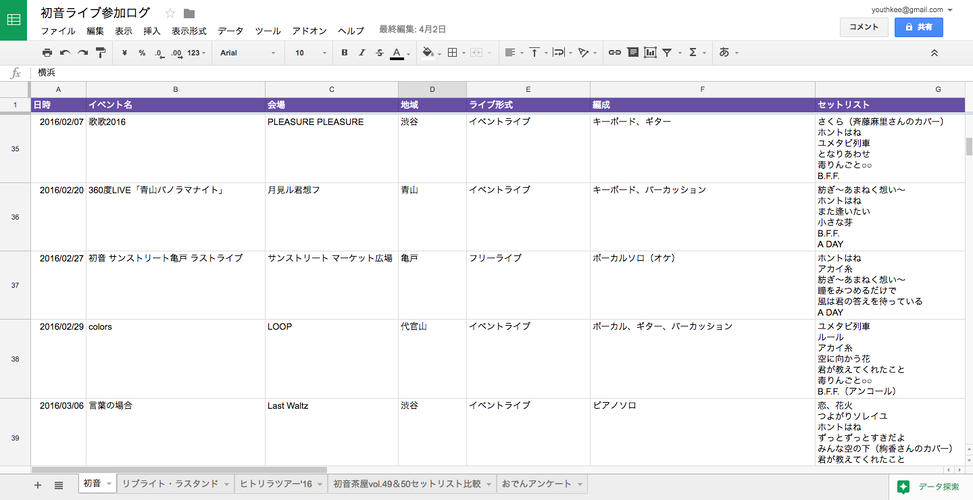
私はここ2〜3年でライブによく行くようになってから、Googleスプレッドシートでライブの参戦記録を書き残すようにしてきました。
内容としては、ほんのメモ代わりの最低限な項目ですが、そんなものでも記録しておくと、「この会場に行くのは1年ぶりだ」とか、「このアーティストさんと共演するのは2度目だな」といった些細なことが分かり、重宝するものです。

そして、とりわけ残しておきたい貴重な情報が『セットリスト』です。ライブのセットリストやメンバーなどの情報は、アーティストさんのブログ等で発表されないことも多く、それぞれのファンがTwitterに投稿している内容が、唯一の情報源だったりするのが実情なのです。
そんなセットリストを含めたライブの情報を、データとしてきちんと構造化された状態で、よりシンプルに記録するツールを作れないか?と考えたのが、「Livelog」を開発しようと思ったきっかけです。
プロトタイプとしてのアルファ版開発
ライブ情報を記録するなら、いつでもどこでも手軽に利用できるスマートフォン・アプリにするのがいいと思い、Monacaというプラットフォームを使えば、HTML/JavaScriptベースでアプリを開発できると分かったので、それで大まかな開発プランができました。
今までアプリの開発をしたことはないのですが、HTMLとJavaScriptで作れるなら、普段Webの制作をしている自分にとっても身近な技術なので、きっと一人完結でもアプリのリリースまで達成できるだろうと思ったのです。

さて、いつもだったらここで、いきなりアプリの開発に着手していたと思うのですが、今回はちょっと趣向を変えて、いくつかのフェーズに分けて開発を進めることにしました。
デザインやモックアップは、実際のアプリ開発と切り離してやってみたいと思いますし、今回はそれ以前に、プログラムの仕組み部分だけを仮で組んでみたいと思ったのです。
以前の記事でも書いたように、ちょうどHTML5認定資格の取得に向けて取り組んでいたので、勉強を兼ねて実際に頭の中に描いている仕様がコードで実現可能かどうか、試してみたかったのが主な動機です。
Livelog アルファ版の使い方
そんな経緯で生まれたLivelog アルファ版ですが、まだ最終形態のアプリではないものの、『ライブ情報を記録する』という機能については問題なく実現できているので、先行してWeb上でご利用いただくことができます。
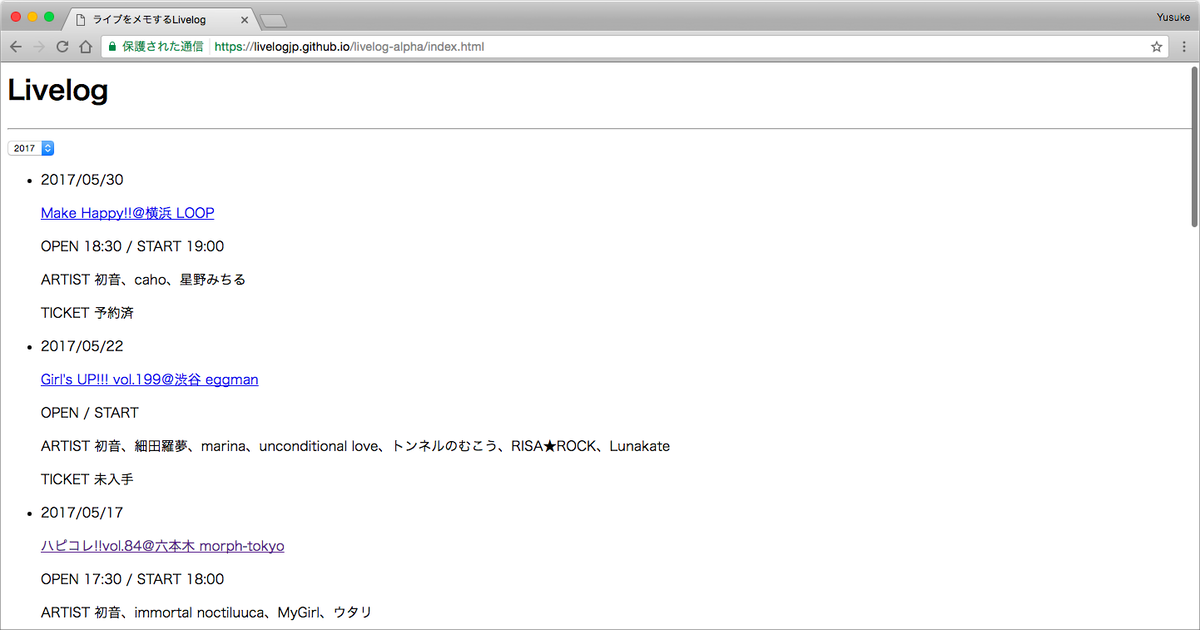
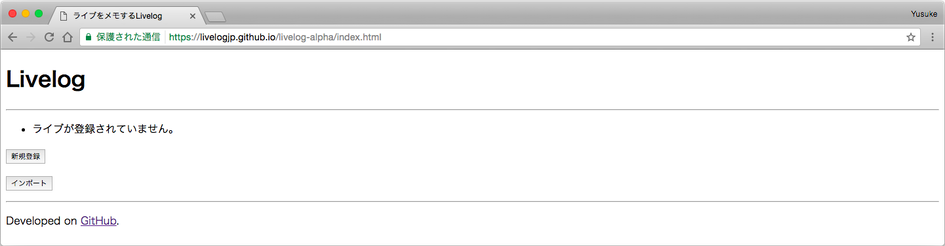
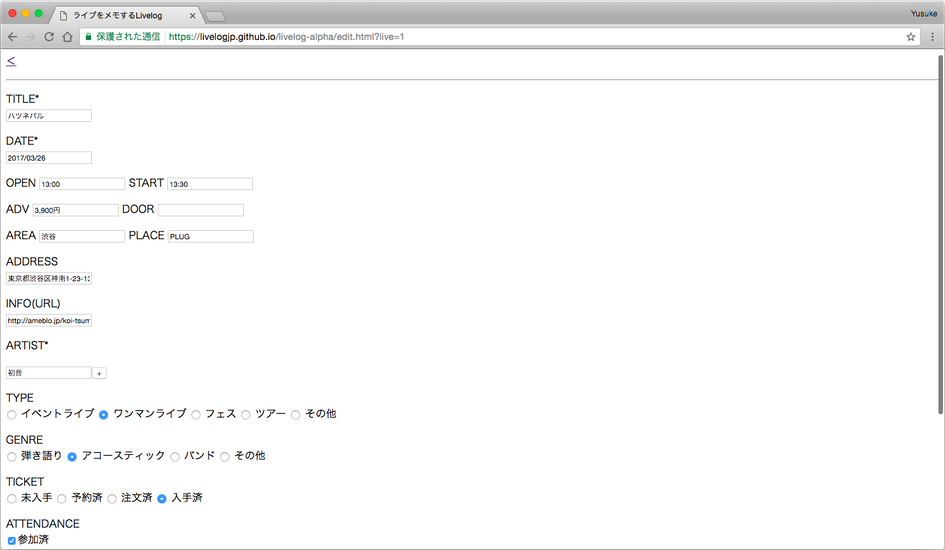
使い方はとっても簡単!「新規登録」ボタンを押して、参加した(参加する予定の)ライブの情報を登録していくだけです。


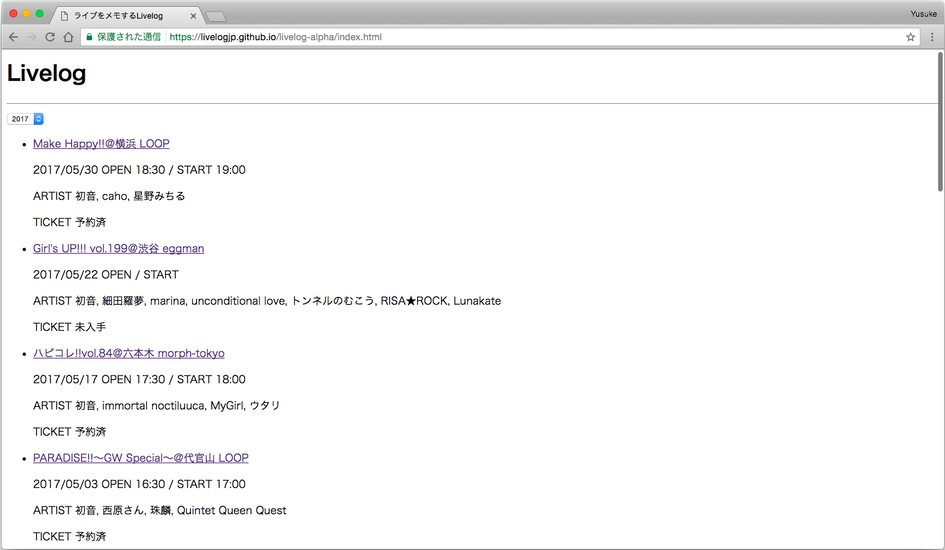
ライブを登録すると、一覧画面にどんどん情報が溜まっていき、後から詳細を見返したり、編集し直すことができます。一覧は開催日時順にソートされるので、いつどんなライブがあるか一目瞭然ですね。
行きたいライブの予定を立てるのにも便利だと思いますが、チケットを予約したか、購入したか、といった情報もメモしておけるので、「チケットを買い忘れてた!」なんて、うっかりミスの防止にも役立ちます。

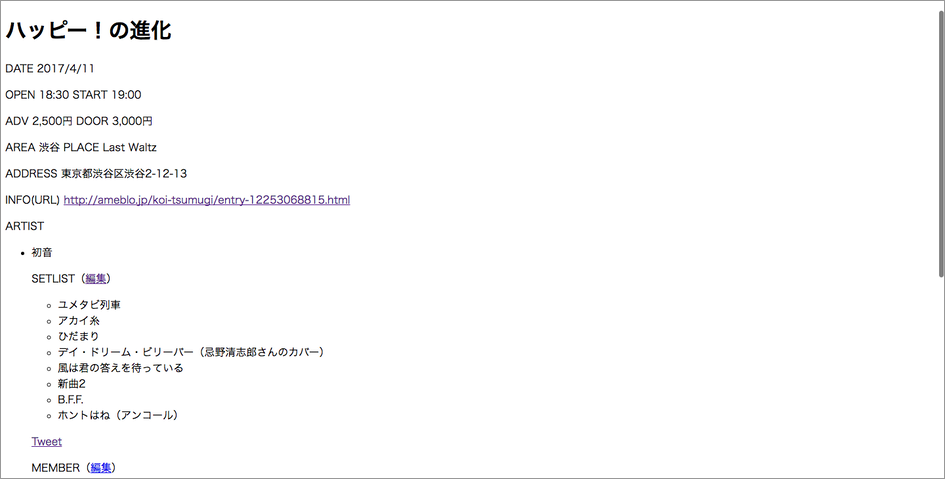
さらに、ライブに参加した後は、セットリストやメンバー情報を記録したり、自分のブログにアップしたライブレポートのURLを貼っておくこともできます。
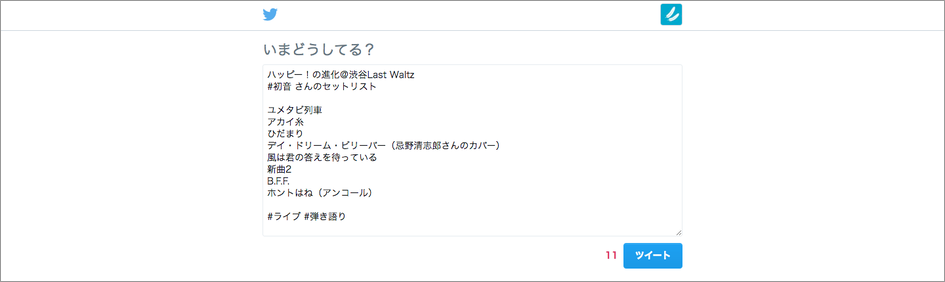
セットリストを登録すると、なんとその下のリンクから、セットリストをTwitterに投稿することも可能・・。これも、ライブ情報の記録と拡散が一体になった、イチ押しの機能の一つです。


Livelogのデータをバックアップするには?
このツールは、JavaScriptのlocalStorageという仕組みを利用しているため、一般的なWebサービスのように会員登録する必要もありませんし、登録したデータは皆さんがお使いのブラウザ内(PCやスマートフォンの中)に保存されているので、漏洩などの心配もありません。
この辺の仕組みは、最終的にアプリ化されてしまえば違和感がなくなると思うのですが、今はWebサイトとして見えているので、少し不思議に感じる方もいるでしょう。
そして、使っているブラウザや端末を変えてしまうと、同じサイトにアクセスしているのに、登録されているデータが違っている、という現象も起こり得るのです。

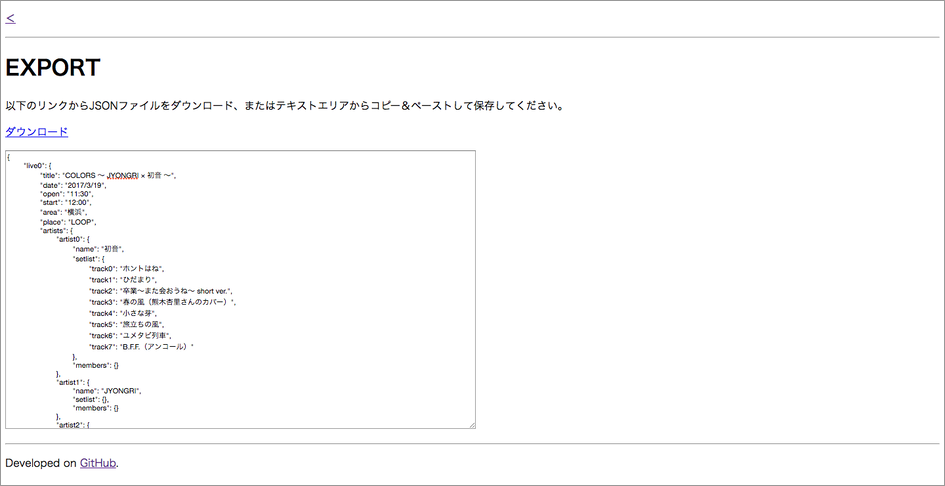
そんな状況にも対応できるように、Livelog アルファ版では、エクスポート/インポート機能も搭載しています。エクスポート機能を使うと、Livelogに登録されているライブ情報を『JSON』という形式のテキストファイルに書き出して保存することができます。
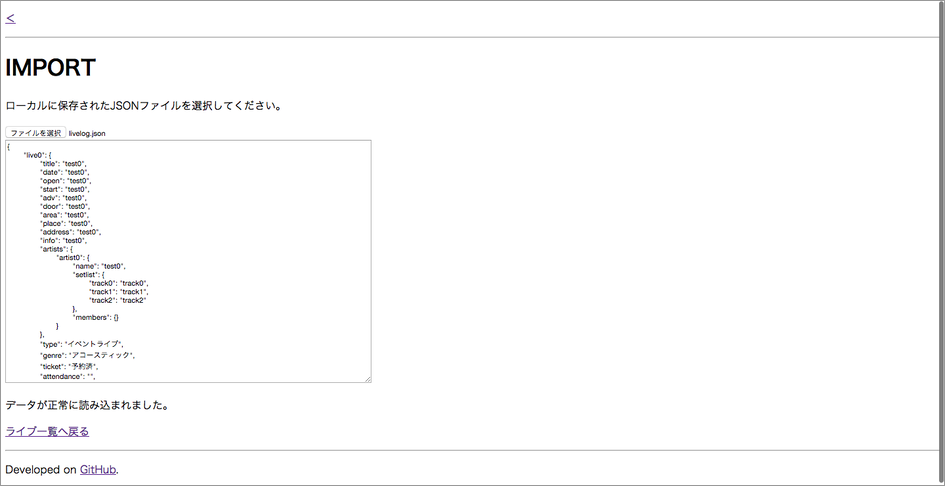
また、保存したファイルを、インポート機能を使って読み込むと、データ内容を完全に復元することができるのです。これを使って万一の場合に備えたバックアップをしたり、別のPCやスマートフォンへデータを移行することが可能になります。

スマートフォンの場合、仕様上、ファイルでのエクスポートが上手くいかないので、エクスポート画面に出てくるテキストデータをコピーし、インポート画面に貼り付ける方法でデータの移行をしてください。
私はGoogleドキュメントやGoogle Keepのような、クラウド系のサービスに貼り付けて保存することで、PCとスマートフォン間で常に同期を取るような使い方をしています。
今後のロードマップ
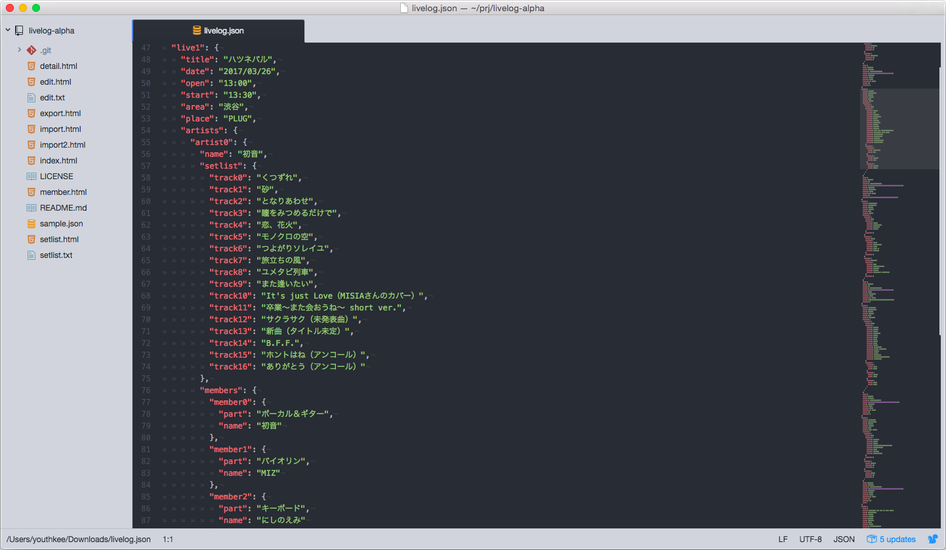
先ほどバックアップ機能の説明の際に登場した『JSON』というフォーマットですが、実はライブ情報をJSON形式のデータに保存することが、このプロジェクトの一つのゴールでもありました。
実際のファイルを見てもらえると分かりやすいのですが、「ライブ」という一つの情報のまとまりの中に、「タイトル」や「開催日」「アーティスト」といった情報が入っていて、さらに「アーティスト」の中に「セットリスト」があり、「セットリスト」の中に「曲」が入っています。

このように情報が構造化されて格納されているのがJSONの特長ですが、相互に関連付けられた状態でデータを記録することは、EXCELベースのスプレッドシートや、メモ帳アプリのようなツールでは実現できなかったことなのです。
今は高度な検索ツールは実装していませんが、JSON形式でデータを保存さえしておけば、「このアーティストさんがライブで一番多く歌っている曲は何だろう?」「このベースの人は前に誰のライブで見たんだっけ?」なんて事も、一発で検索できるようになるでしょう。
この後、プロジェクトとしてはデザイン&プロトタイプ編、アプリ実装編と別フェーズへと進めていく予定ですが、進捗はまたこのブログでも報告したいと思いますので、ぜひアプリ版の完成まで気長に見守ってもらえると嬉しいです。
