
1/19に公開された漫画家naruさんのオフィシャルサイトを制作させていただきました。サイト上ではプロフィールやギャラリーの他、オリジナルの漫画作品を無料で閲覧することができます。
マンガアプリで連載中の人気コミックを先読みできる、オフィシャルサイトだけの特典もあるので、少女漫画好きの方はぜひチェックしてみてください。
目次
今時の女の子の「ときめき」を代弁する、ネット時代の恋愛漫画クリエイター
naruさんは、2017年に人気YouTuberの秘話を描いた「カイワレハンマー物語」でKADOKAWAからコミックスデビューし、2018年4月からは無料マンガアプリ「XOY」で「画面越しの彼と平凡な私の恋物語」の連載を始め(2019年1月から「マンガボックス」へ移籍)、中高生を中心に人気を集めている少女漫画作家です。
プロレベルの作画と、読む人を惹き込ませる構成力が魅力の、本格的なストーリー漫画が人気ですが、LINEスタンプも配信中の「うさみさん」を始めとした、ゆるいキャラクターやグッズ制作でも定評があります。

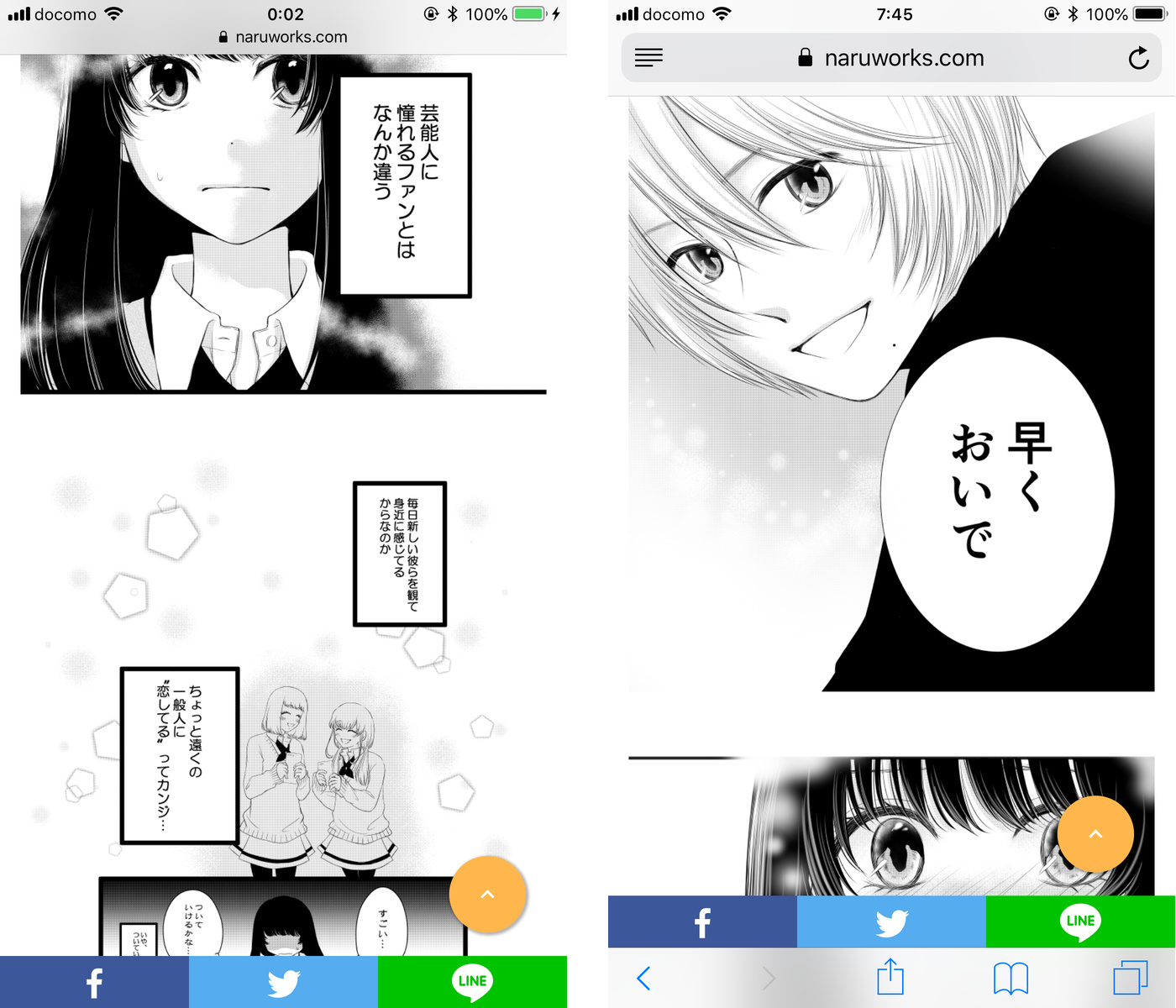
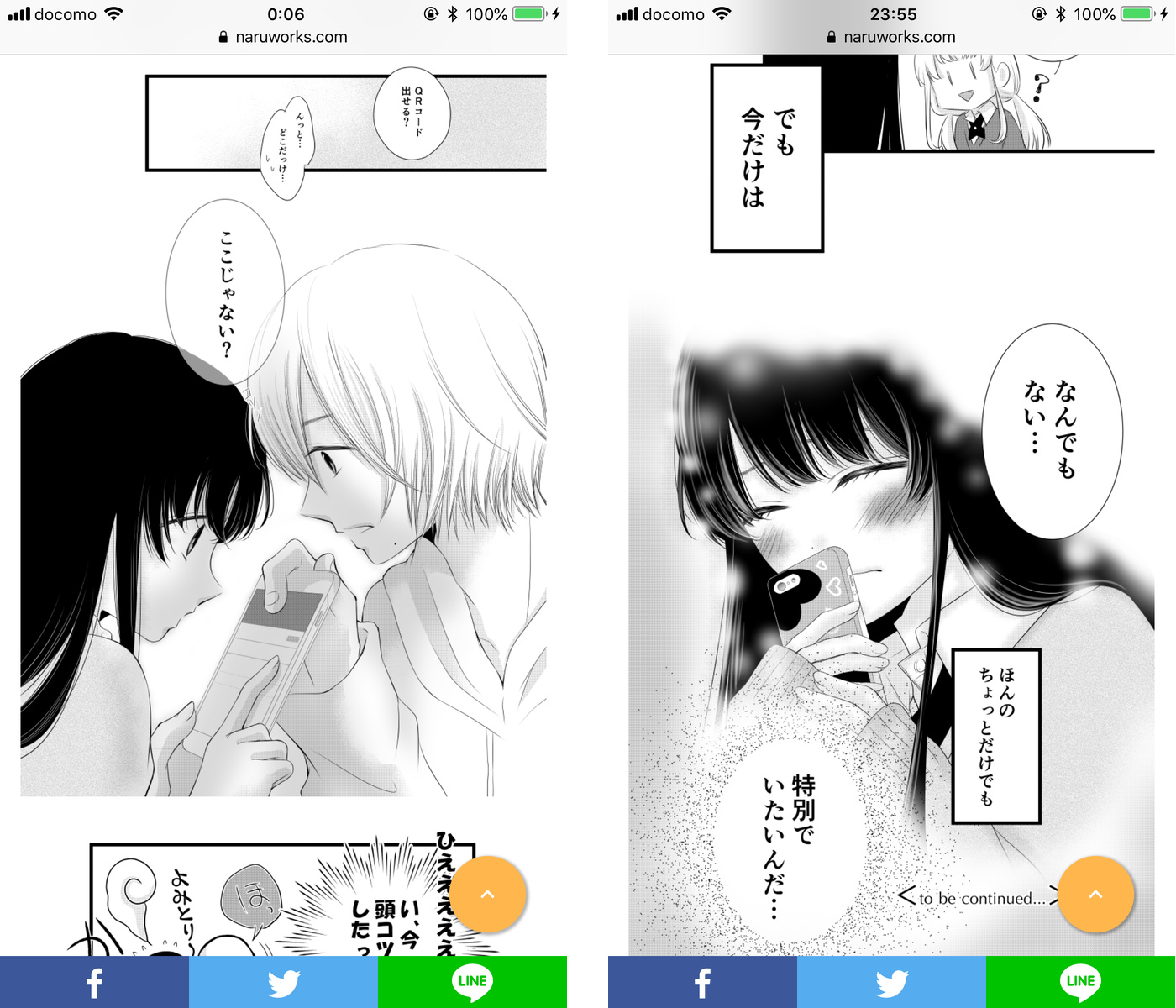
現在、Web・アプリで連載中の「画面越しの彼と平凡な私の恋物語(通称:恋物語)」では、「カイワレハンマー物語」と同じく今をときめくYouTuberを題材にしながらも、そんな彼らに憧れる全国の女の子たち(リスナー)の目線から、独特のファン心理と距離感を描き出している点が画期的です。
日頃からYouTubeに馴れ親しみ、自分だけの『推し』を追いかけている女性はもちろんのこと、目まぐるしく移り変わる新しい世代のメディアやアーティスト事情に興味がある方は、ぜひ読んでみてはいかがでしょうか?

現在、月一ペースで更新されていて、オフィシャルサイトでも20話まで公開されていますが、作者によればまだまだ物語は序盤とのこと・・。毎回、必ず女心をくすぐる『ときめき』シーンを盛り込むように心がけているそうなので、女性読者のハートを掴むこと請け合いです。
公式テーマ「tsumugi」のカスタマイズ事例として

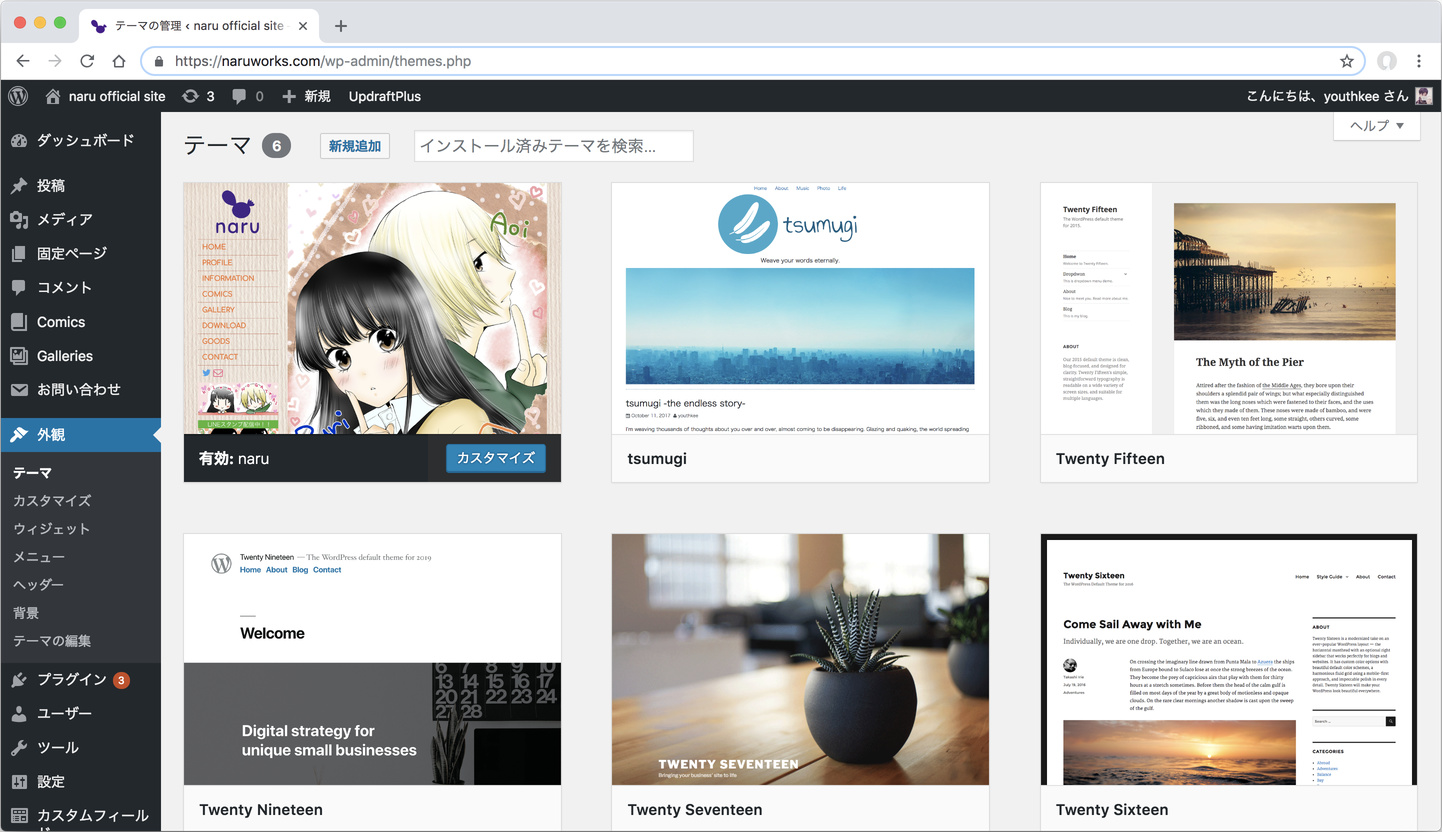
naru オフィシャルサイトは、WordPressを使って構築し、私が公式ディレクトリに公開しているテーマ「tsumugi」をベースにカスタマイズして作っています。
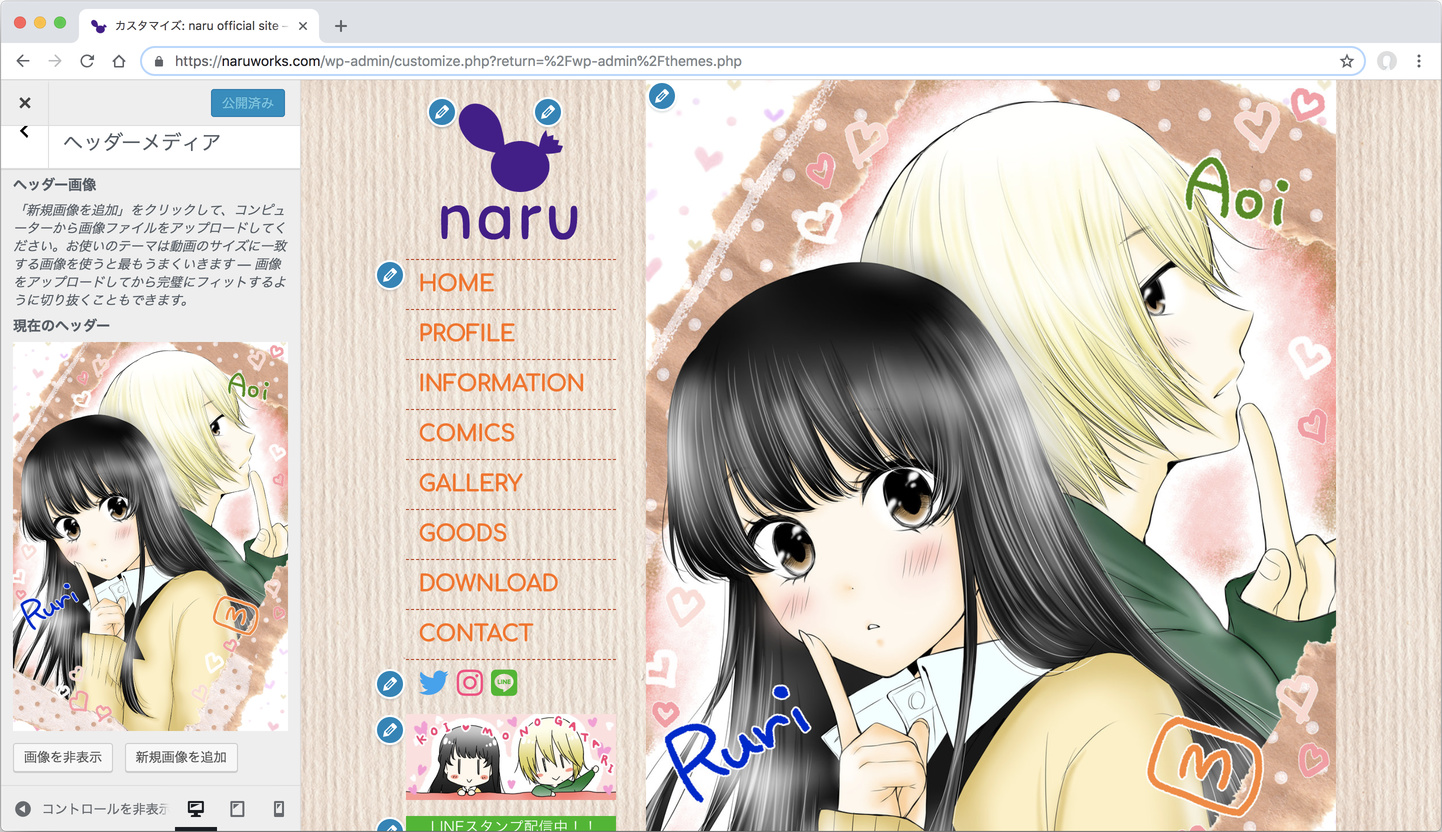
「tsumugi」は、個人ブログ用のシンプルな1カラム・テンプレートですが、このサイトでは漫画やイラストを見やすく配置するため2カラム・レイアウトにしました。naruさんの可愛いイラストがよく映えるせいもありますが、それなりにキュートなデザインに仕上がったのではないでしょうか?

自分のテーマを自分でカスタマイズするのは初めての経験でしたが、Bootstrapが全部入りになっているため、大胆なレイアウト変更もあまり手間がかからず、デザイン修正自体はそれほど難しくありませんでした。
子テーマの仕組みを使えば、HTML・CSSも変更したい差分だけを管理すればいいので、ベースがしっかりと基本機能を押さえている公式ディレクトリのテーマをベースにするのは、デザイン修正に専念できるという点で、安心感とメリットが大きいと言えるかもしれません。
WordPressで構築する本格Webマンガサイト
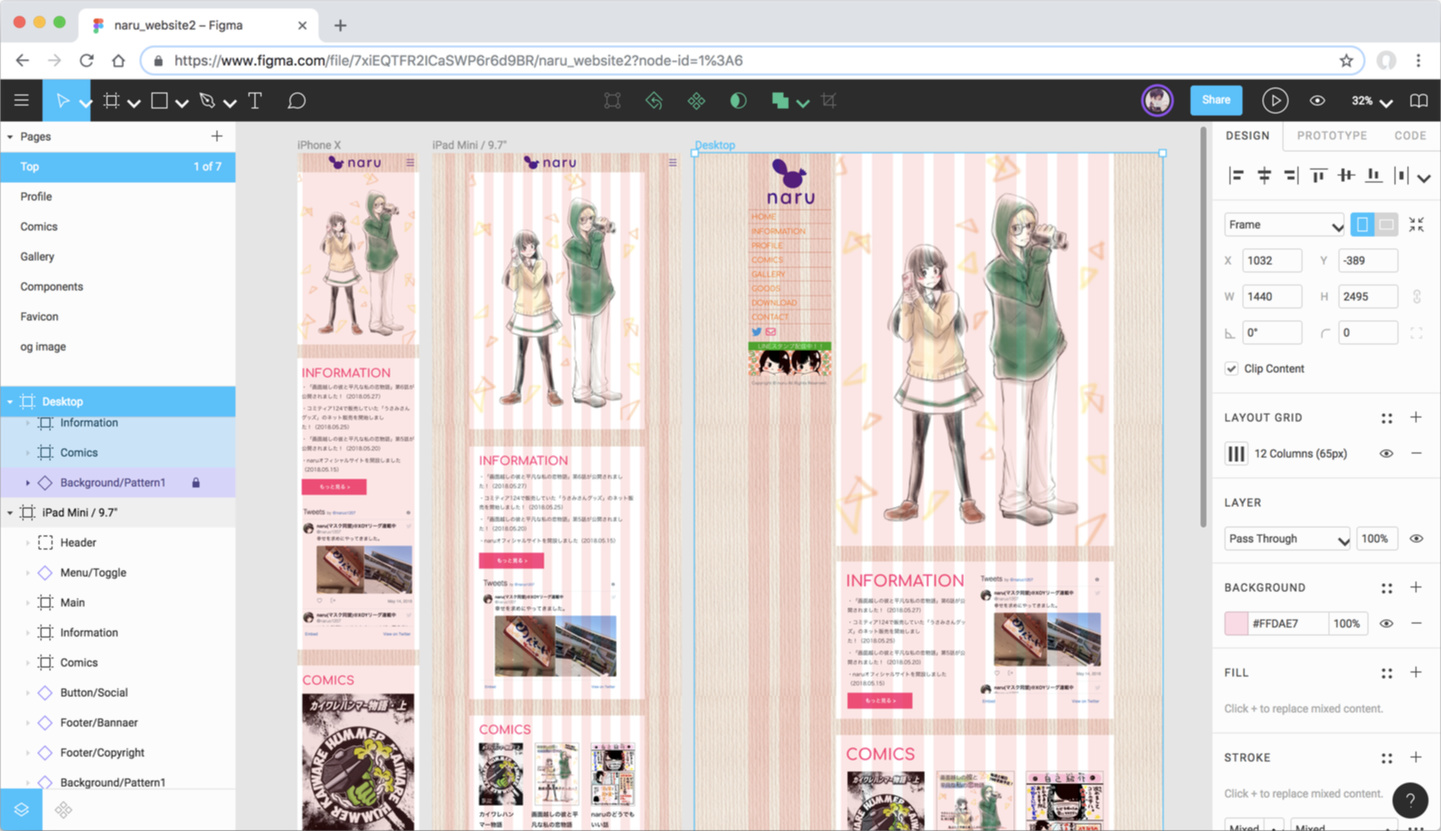
今回、デザインツールはSketchでなく、Figmaを使ってデザインを起こすなど、色々と新しい試みを取り入れていますが、こちらもBootstrapを前提にしているため、グリッド・レイアウトに展開しやすかったりと、作業の効率化が図れました。

また、内部的にはギャラリーやコミックスのページを、カスタム投稿タイプを使って独自に定義していて、WordPressの管理画面から手軽に投稿・管理できるようになっています。
特にメインコンテンツとなる連載マンガのページでは、スマートフォンでも読みやすい構成とレイアウトを意識しましたが、スクロールで縦読みする分には、なかなか快適なんじゃないかなと思っています。

この辺も、割とお作法通りの標準機能だけで実装しているので、『WordPressでも綺麗な漫画サイトが作れるよ』という事例として参考にしてもらえると嬉しいです。(WordPressでどうやって横読みビューアを実現するかは、今後の課題ですが・・)
私自身は、WordPress 公式ディレクトリにテーマを公開したりしているものの、今までカスタム投稿タイプやカスタムタクソノミーといった機能をちゃんと使い倒したことがなかったので、そういう意味でも個人的にはすごく勉強になりました。
まとめ&今後の展開
そんなわけで、今回制作させてもらった「naru オフィシャルサイト」は、新進気鋭の漫画作家naruさんの作品を紹介するポートフォリオ・サイトに留まらず、リアルタイムに更新されるマンガ連載サイトとして楽しめる点が最大の魅力です。
連載マンガの更新情報を始めとした各種お知らせは、naruさんのTwitterアカウントや、公式LINEアカウント等から配信される予定なので、気になる方はぜひそちらもチェックしてみてください。
naruさんとは、今後もとあるコラボ企画を検討中なのですが、そちらについても近いうちにお知らせできると思うので、ぜひ楽しみにお待ちください。
関連リンク
- naru official site – オリジナルの少女漫画やイラストを掲載。人気のマンガアプリで連載中のコミックを先読みできます。
- ホームページ作成 | シンプルなWordPressテーマで | tsumugi
