
9/17にベルサール新宿グランドで開催されたWordCamp Tokyo 2016へ参加してきました。今年も気になるセッションを中心に見て回ったのですが、4つのトラック別に行われたセッションはボリュームが満点・・。
今回は技術寄りのトピックだけでなく、ディレクション系の話題が多かった点も興味深かったのですが、これから広がりを見せる領域を網羅的に押さえた、「夜明け」というテーマに相応しい充実の内容だったと思います。
目次
- 1 フロントエンドエンジニアのためのWP REST API + JavaScriptによるWordPressサイト構築
- 2 わぷー 5周年 〜誕生から現在、未来〜
- 3 Google 検索モバイルトレンド: モバイルサイトを AMP でもっとサクサク高速に
- 4 年間300プロジェクトから体得! “リスクを撃破する” テクニカルディレクション術
- 5 Improving Theme Development / テーマ制作方法を改善しよう
- 6 デザイナーが効率よくテーマ作成を進めるには? デザインから WordPress のテーマ作成のワークフローを見直す
- 7 WordPressで運営する大手メディア 座談会
- 8 まとめ
- 9 WordPress関連記事
フロントエンドエンジニアのためのWP REST API + JavaScriptによるWordPressサイト構築
まず始めは、岡本秀高さんによるWP REST APIのセッションから参加。WordPress界隈では最近何かと話題のWP REST APIですが、まだ使ったことがなく興味があったのと、『フロントエンドエンジニアのための』『JavaScriptによるWordPressサイト構築』というワードに、個人的にすごく心惹かれました。
セッションでは、WP REST APIの基礎から分かりやすく解説してくれたのですが、基本的には公式のプラグインを導入すればすぐに利用できること、そして日本語のドキュメントも公開されていることも分かったので、非常に安心感が湧きます。

このAPIを使うと、複数のWordPressを連携させたり、モバイルアプリから呼び出したりといったことも可能になるそうですが、さらにその先の話として「Universal JavaScript」という考え方を紹介。
これは最近のトレンドの一つで、サーバやレンダリングの機能なども含め、『フロントエンドからバックエンドまでJSで構築する』という手法です。まさに未来のコンテンツ形態といった話で、雲を掴むような部分もありましたが、実際の導入事例などもあり、非常に参考になりました。
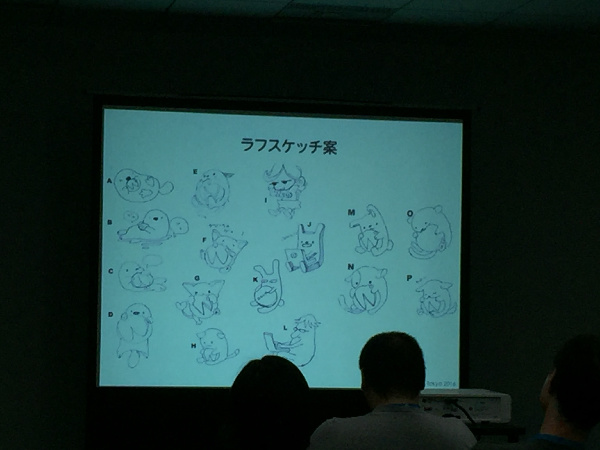
わぷー 5周年 〜誕生から現在、未来〜
続いて、カネウチカズコさんによる「わぷー」5周年の記念講演。全国各地のWordCampや、WordPress系イベントでキャラクターとして使われているので、WordPress好きなら知らない人のいない人気キャラクターですが、ついに誕生から5年を迎えるということで、WordCamp Tokyoでも作者本人によるセッションが実現しました。
始まりはふとしたきっかけから生まれたという「わぷー」ですが、オープンソース・コミュニティとの親和性の高さから、各地の『ご当地わぷー』のような形で様々な派生キャラクターが広がり、今では日本を飛び出して世界中で日々新たな「わぷー」が生まれているのだとか・・。

私も大の「わぷー」ファンの一人なので、今回カネウチカズコさん本人にお会いできて感激したのですが、何より「わぷー」のことを嬉しそうに語るカネウチさんの表情が微笑ましく、さらに親近感が湧きました。作者ご本人が、あんなに楽しみに覗いているのなら、もっとたくさん『#wapuu』のタグを付けて、わぷーネタを投稿したくなりますよね^_^
講演後の質問タイムでは、様々な裏話が飛び出して盛り上がったのですが、私が一番驚いたのは今までぼんやりしていた『わぷーと球体の関係』が明らかになったこと。カネウチさんによると、わぷーは自力で二本足で立ったりするのは難しいのですが、あの球体にしがみつくことによってフワフワ浮かんで移動しているそうなのです。
まさに『脱力系』のわぷーにぴったりの裏設定だと思うのですが、この話を聞くとなんとなく、コミュニティに依存しながら発展している、WordPressのエコシステムそのものの象徴のようにも思えませんか?
わぷー と球体との関係図 #wctokyo #wapuu pic.twitter.com/KGo6UVJ3zl
— kazuko kaneuchi (@mutsuking) 2016年9月17日
Google 検索モバイルトレンド: モバイルサイトを AMP でもっとサクサク高速に
Googleの金谷武明さんによるAMP(Accelerated Mobile Pages)のセッション。今話題の「AMP」について、名前を知っている人は多いと思うのですが、直接中の人の話を聞ける機会はなかなかないので、こちらのセッションも注目していました。
AMPの概要から導入のメリットまで、分かりやすくまとめられた内容だったのですが、単に表示が速いというだけでなく、世界中のAMPサーバーにキャッシュするため、アクセス負荷にも強かったり、実はオープンソースで開発されているという点は、私もよく知らなかったので勉強になりました。

例えば『オリンピック』など、ニュース性の高いワードでスマホ検索すれば、今この場でもAMPを試せるという話だったのですが、やはり実際に体験してみると、サクサク高速に見れることの恩恵を実感できますね・・。
WordPressだったら、公式のプラグインを入れるだけで、すぐにAMPを導入できますし、最新の情報については日本語サイトやTwitterのハッシュタグ『#AMPlify』で追いかけることもできるので、まずは乗り遅れないうちに始めてみるのがいいかもしれません。

年間300プロジェクトから体得! “リスクを撃破する” テクニカルディレクション術
日々、多数のWordPress案件をこなしているというロフトワークのディレクター陣による、テクニカルディレクションに関するセッション。私は業務でWordPressを触ることがほとんどないので、とても興味深いトピックだったのですが、プロジェクトの進め方については「あるある」と思えるポイントも多く、共感しながらお話を楽しめました。
ロフトワークでは、半年以上に及ぶ大規模プロジェクトが多いため、後からトラブルに発展しないように、初期の段階から細かいすり合わせを行っているそうです。ワイヤーやデザインを作る時から、テンプレートの種類が増え過ぎないようにパターン化を意識したり、投稿タイプの仕様や特性を理解した上で、CMS設計していくのだとか・・。

特に、WordPressでは作りにくいURL構造もあるので、事前に要件を確認した方がいいという話や、カスタムフィールドの使いどころなど、実践的な内容が多く、非常に参考になりました。
また、サイトの構造が定まった時点で、サイトマップならぬ「テンプレートマップ」を作成し、記事数の多いテンプレートから優先して開発・デバッグを進めているそうです。こういった手法やワークフローは、大規模案件に限らず、WordPressでのテーマ制作などにも活用できそうですね。
Improving Theme Development / テーマ制作方法を改善しよう
続いて、海外のスピーカーが登壇するグローバルトラックのセッションへ参加。昨年のWordCamp Tokyoでは、グローバルセッションはちょっと敷居が高いイメージもあり、参加できなかったのですが、今年はなんと同時通訳が付くということで、参加者も大幅に増え、気がつくと大盛況になっていました。
Benson Hoさんは、東京に在住で海外のメンバーとチームで仕事されているそうなのですが、WordPressのテーマをオリジナルで制作することのメリットや、テーマ作りのワークフロー改善に役立つツールなどをご紹介。

私もちょうどWordPressのテーマ制作に取り組んでいたので、大変興味を惹かれるトピックだったのですが、やっぱり一からテーマを作ることで『サイトのデザインをフルコントロールしたい』という思いは、万国共通のデザイナー心理なんだなぁ、と強く共感を感じさせるセッションでした。
初めてのグローバルセッションへの参加でしたが、英語のヒアリングにはあまり自信のない自分でも、同時通訳とスライドがあればかなりスムーズに理解できました。また、制作者やWordPressユーザーにとって、言葉による垣根はそれほど問題ではないんだな、とも思えたので、その意味でもとても有意義な体験になりました。
デザイナーが効率よくテーマ作成を進めるには? デザインから WordPress のテーマ作成のワークフローを見直す
(´°ム°`)さんこと、長谷川広武さんによるテーマ制作のワークフローに関するセッション。去年のWordCamp Tokyoの懇親会で出た話に端を発している、という点がまた面白いと思うのですが、テーマを作る時には先に静的にHTMLを組んだ方がいいのか?それとも直接テーマ化してしまった方がいいのか?という永遠の問いが主題になっています。
私はまだテーマ制作については経験が浅いので、スターターテーマをベースに直接カスタマイズしていく方法しかやったことがないのですが、先に静的に組んだ方がいいのかな?と思うところもあり、他の人が実際どうしてるのかは非常に興味がありました。

(´°ム°`)さんは先に一度コーディングする派なのですが、それぞれのパターンのメリットとデメリットを踏まえた上で、ご自身のワークフローや、静的化する上でのポイントを詳しく解説されていたので、大変参考になりました。
スライドにもある通り、テンプレート化する上でのコツさえ押さえておけば、一度静的に作るメリットは色と多いし、Metalsmithのような静的サイトジェネレーターでヘッダー・フッター等を別々に管理しておくことで、将来REST APIを用いた制作手法に変わっても、移行しやすい気がしました。
WordPressで運営する大手メディア 座談会
最後は有名メディアサイトの『中の人』が勢揃いするパネルディスカッション。こちらも人気のセッションで、70分に及ぶ長丁場でしたが、実行委員長の高橋文樹さんが自ら務める司会進行もスムーズで、リアルな現場の裏話をたっぷり楽しめました。
登壇されたのは、KAI-YOU.netの米村智水さん、サッカーキングの山本衆平さん、ログミーの川原崎晋裕さん、美BEAUTEの北野優矢さん、そして大人の事情で媒体名は出せなくなってしまったそうですが、某メディアサイトの運営に関わった田原遊馬さんの5人。
それぞれのメディアの立ち上げの経緯から、WordPressのここが好き・ここが嫌い、WordPressをどんな風にカスタマイズしているか?といった話題に沿って、ざっくばらんにトークが進みました。メディアとしての取り組みやスタンスは様々ですが、やはりWordPressは導入しやすく、記事を書く人にとって使いやすい点は、皆さん共通して感じられているようでした。

私も過去にメディア風のサイトをWordPressで作ったことがあるのですが、人気サイトと言えるまでに育てた経験はないので、そういった名のあるサイトでもWordPressでちゃんと運用できるんだな、という安心感を感じつつ、今後の参考になりそうな実践的な話に聞き耳を立てていました。
やはり規模が大きくなるほど、ワークフローや管理画面など考えなければならないことは増えますが、WordPressをゴリゴリ魔改造するというよりは、皆さん意外と基本的な使い方で運用されているというのが印象的でした。中途半端にカスタマイズするよりは、いっそのこと独自のシステムと連携させるとか、自前のCMSへリプレースするといった方向へ二極化するようですね・・。
気になるマネタイズの話では、タイアップの商談などをする際にもPVは一切公開していない、というちょっと意外な発言も飛び出しました。PVがいくつかというよりも、実際にお話する担当者さんが『このサイト知ってる』という状態に持っていけば問題ないのだとか・・。この辺りは、コンテンツファーストやバズ・マーケティングといった、最近のトレンドの本質を象徴するエピソードと言えるかもしれませんね。
まとめ

他にも気になるセッションがたくさんあったので、参加できなかったのが残念ですが、昨年以上に幅広く充実したセッション内容になっていたのではないでしょうか?また、今年の会場・ベルサール新宿グランドも、1フロア構成だったのでセッション間の移動もしやすく、各ルームに広々と余裕があった点もよかったと思います。
レクリエーション系は、スタンプラリーしか参加できませんでしたが、今年も「わぷー」グッズの充実ぶりが素晴らしく、歴代のWordCamp TokyoバージョンのシールをGETできたのは嬉しかったです。また、私も過去に「わぷー」の3D化にチャレンジしたことがあったので、WordCamp Kansai 2016で初お披露目したという、『3Dわぷー』に出会えたのもいい思い出になりました。

技術的な話題に限らず、幅広い層が興味を持ちそうなセッションが増えたのはよかったと思うのですが、もう少し手軽なハンズオン等があってもよかったのではないでしょうか?2日目のコントリビューターデイやハッカソンに参加された初心者の方で、技術的な学習意欲を持った方も少なくないようでしたが、もしかしたらそういう内容を求めていたのかもしれません。
WordPressのテーマを作ってみたい、というデザイナーの方はもとより、最新のWebトレンドやメディア・マーケティングについて押さえたい、という人にとっても、今後も見逃せないイベントになりそうです。WordPressが作り出す新しいWebの世界に興味がある方は、ぜひまた来年参加してみてはいかがでしょうか?(2日目のコントリビューターデイのレポートへ続く)

WordPress関連記事
- セミナーレポート:ゆるゆるカフェ「WordPress & Foundation 勉強会&新年会」
- Vagrant + WordPress + Amazon S3でブログをセキュア&快適に運用する方法
- 「WordPressもくもく勉強会 at コエド」でショートセッションさせていただきました。
- 「3Dドット絵わぷー」ができるまで
- 私がWordPressを使う理由-WordPressをめぐる私的クロニクル
- イベントレポート:WordCamp Tokyo 2015 〜本編〜
- イベントレポート:WordCamp Tokyo 2015 〜コントリビューターデー〜
- VCCWとGitを使ってテーマ制作環境をスマートに共有する方法
- トップへ戻るリンクを追加するWordPressプラグイン「Floating Top Link」を公開しました。
